The browser focus indicator is visible and distinguishable when navigating all interactive elements with the keyboard. Focus moves in a logical sequence through interactive elements.
Using the keyboard alone, use the tab key to navigate through all the actionable elements on the page. Important principles include:
- Visible Focus: Every actionable element receives focus and it is visibly apparent which is the currently focused element.
- Non-Actionable Elements: The user should not focus on any element that does not perform an action.
- Logical Order: The order is logical, generally moving from the top left of a page to the bottom of the page.
- No Traps: The keyboard focus does not get stuck anywhere on the page.

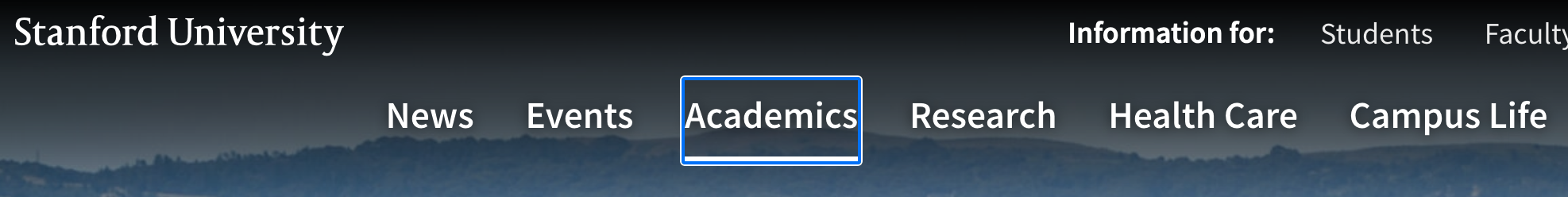
The "academics" tab in focus on the Stanford homepage. The focus of these elements moves from left to right and from top to bottom, which makes sense.
Scoring Guide
- Pass: The focus order is logical, and only actionable elements receive focus.
- Partial Fail: The focus order is mostly logical, and focus does not land on hidden elements.
- Fail: The focus order jumps around, lands on hidden elements, or actionable elements do not show keyboard focus. If there are any keyboard traps this is also a fail.
- Not Applicable / Unknown: These should not be used.
More Information
More information about focus order is available here:
- University of Washington: Visible Focus
- Harvard: Provide logical and visible focus indication
- Harvard: Encode elements in a logical order
