Accessibility Plugins and Tools
A question that comes to the SODA office regularly is "what tool did you use to check the accessibility of our site". This is not a straightforward answer because while there are many tools available, they all work differently so, in the SODA office, we use a combination of tools for testing the accessibility of a site.
All of the tools mentioned here are ones our office regularly uses, but are not the only tools that could be used.
One important caveat though, none of the tools here give you a complete picture of the accessibility of your site, and manually checking your content is still a requirement. However, these tools are all an important part of your process.
Accessibility Checking Tools
Accessibility Checking Tools are ones that will examine your code and present you a list of errors based on what could be programmatically determined to be an accessibility violation. This will obviously miss a lot of accessibility issues. For example, you can programmatically tell if there is ALT text on an image element, but not if the content of the ALT text is correct for the image.
Pros
-
Quick and Easy: These are always one of the first checks on any website, and it's how many accessibility experts got started with Accessibility.
-
Programmatic Errors: The most common programmatic issues with a site will be caught.
-
Many Pages: While manual testing of pages is limited to a few pages, some of the tools can be used to check all pages rather than just one at a time.
Cons
-
Limited Tests: At best, these tools can only catch about 30% of accessibility issues. In fact, it is possible to build a website that is completely inaccessible but still pass every tool.
-
False positives and negatives: These tools have to guess a lot of the time as to what they are seeing in your code. They will miss many things, and sometimes flag things that are not actually accessibility issues.
-
False sense of security: We have heard many times that "It passes XXX tool, therefore, it is accessible", when in reality it's not. The tools alone do not give you everything.
Because of the way that each tool's "engine" works, each tool will present different errors or will flag things to different WCAG success criteria. For example, each of the screenshots below were taken on the same day on the same page. The Siteimprove Plugin gives 3 different errors with 54 total violations, while the WAVE tool gives 1 error, 9 contrast errors, and 23 warnings. Clearly, they are not seeing the same results.
So we recommend that you start with these tools, but always remember that they are just part of your accessibility check.
Stanford uses the Siteimprove tool on many websites, which automatically scans websites every few days. More information about the full tool can be found on Website Scanning and Monitoring.
The Siteimprove plugin is a companion to the Siteimprove service, but can be used on any website regardless of whether the site is being scanned by the full version or not. This includes any site that is behind authentication that the full version of Siteimprove cannot scan at the present time. The good thing about this tool is that it will give similar results to the full tool, although the results are a bit more cryptic.
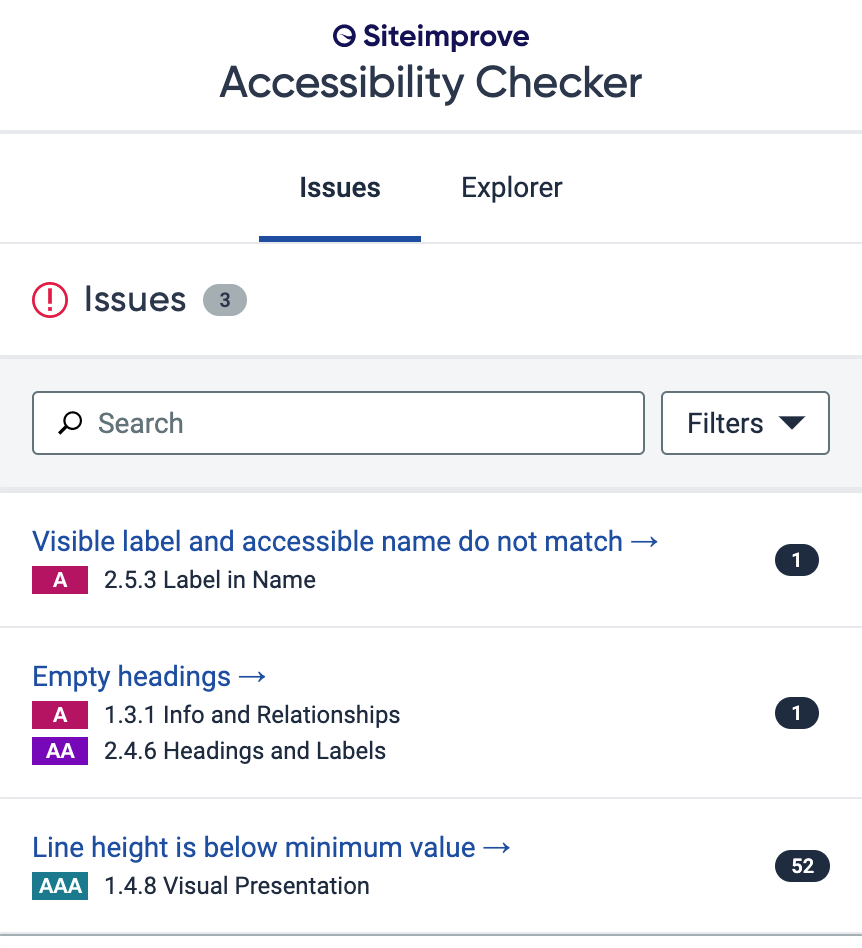
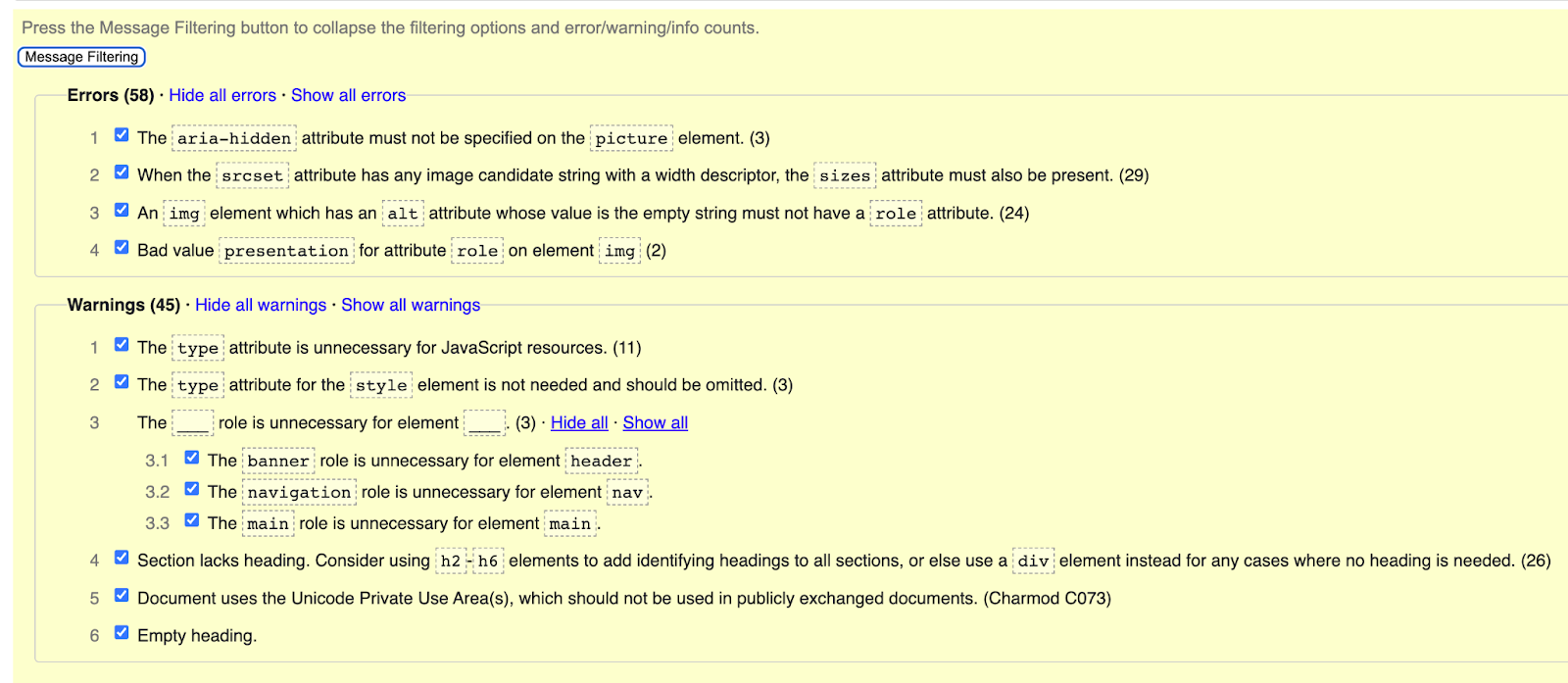
When you first run the tool on a page, you will see a list of results similar to the following. This quickly shows you what accessibility principle has been violated in plain English ("Empty Headings"), followed by which specific WCAG success criteria were violated, and finally how many occurrences of that issue were on this page.

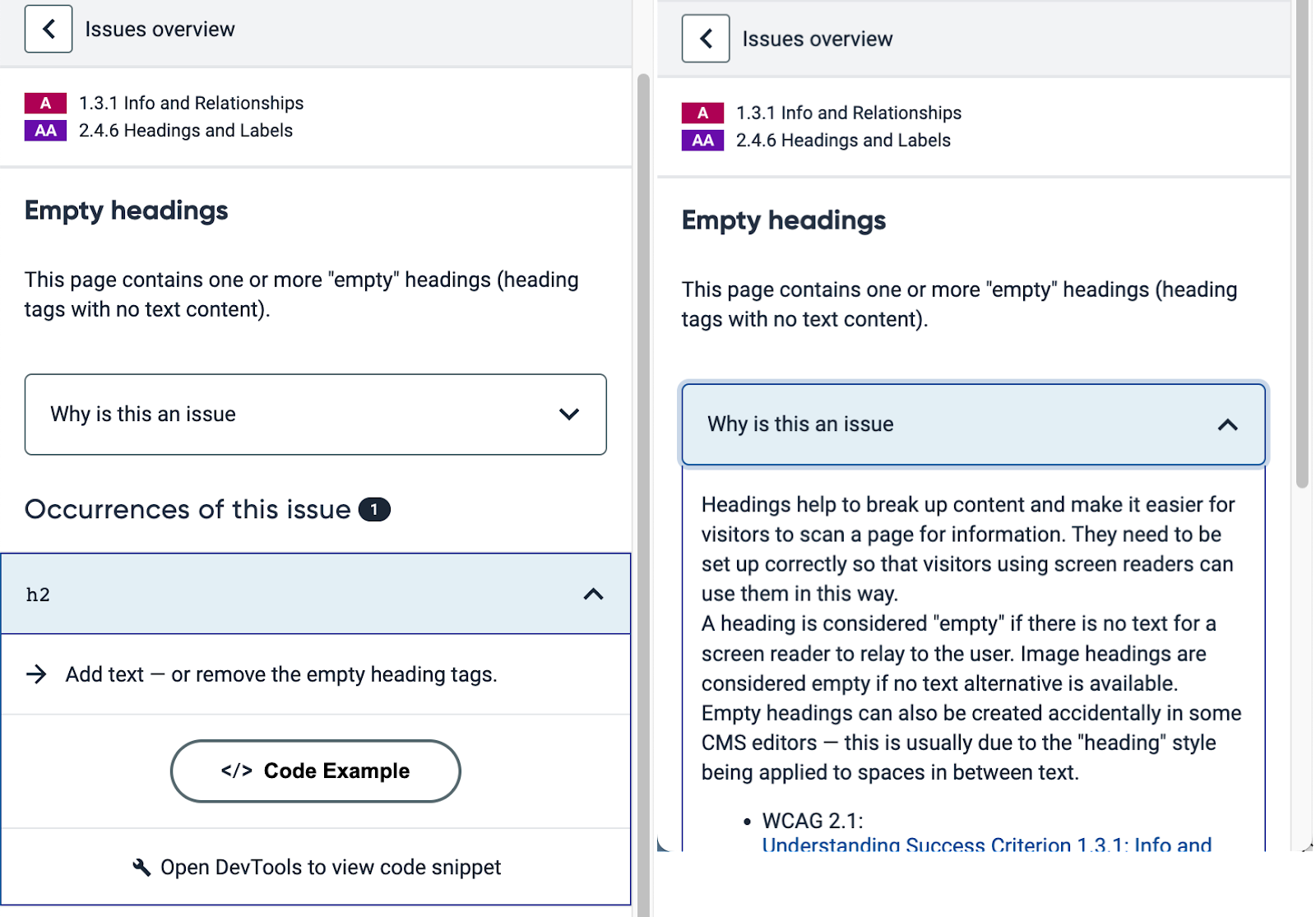
By activating any of the links, you will be presented with more information about each instance, and can activate the tool to see it highlighted on the page (in this case, activating the "H2" that is currently highlighted will show this instance on the page if possible). There is also a "Why is this an issue" button which will expand and show you more information about this particular issue.

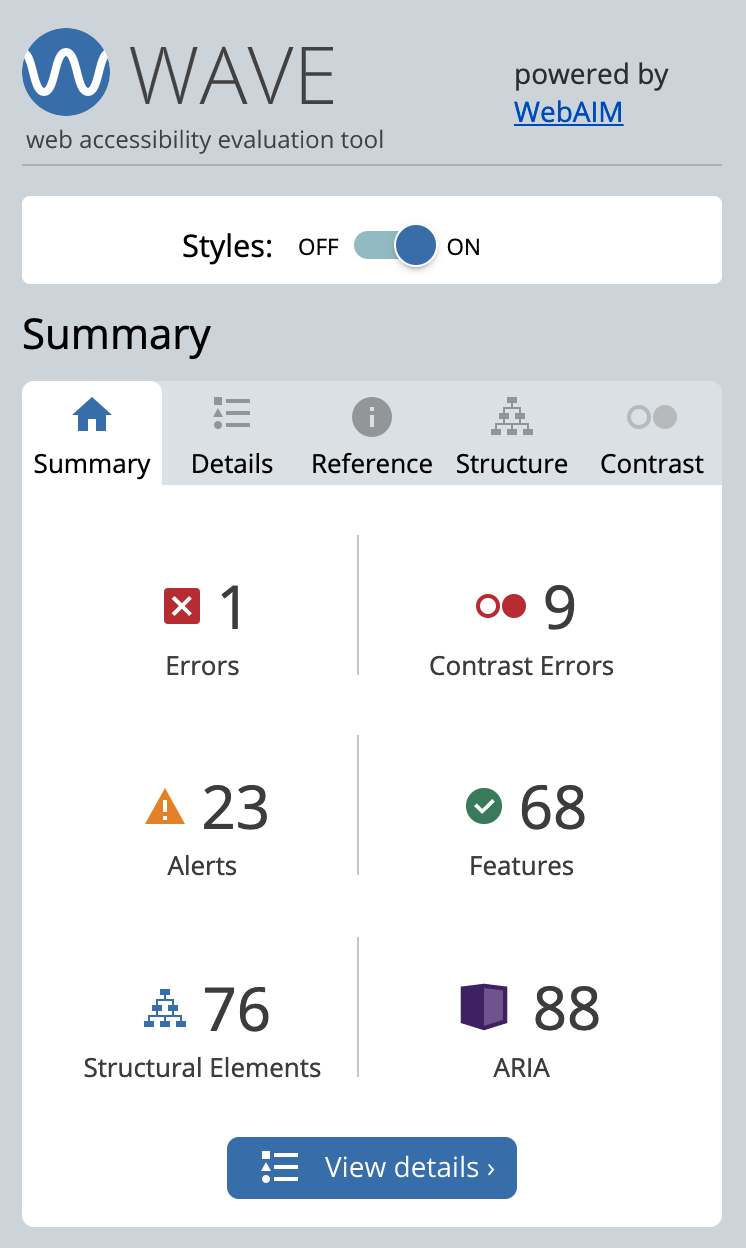
The WAVE browser extension is one of the simplest but gives the most false positives and negatives. Upon launching, a window will appear attached to the left side of your screen and will look like the following screen.

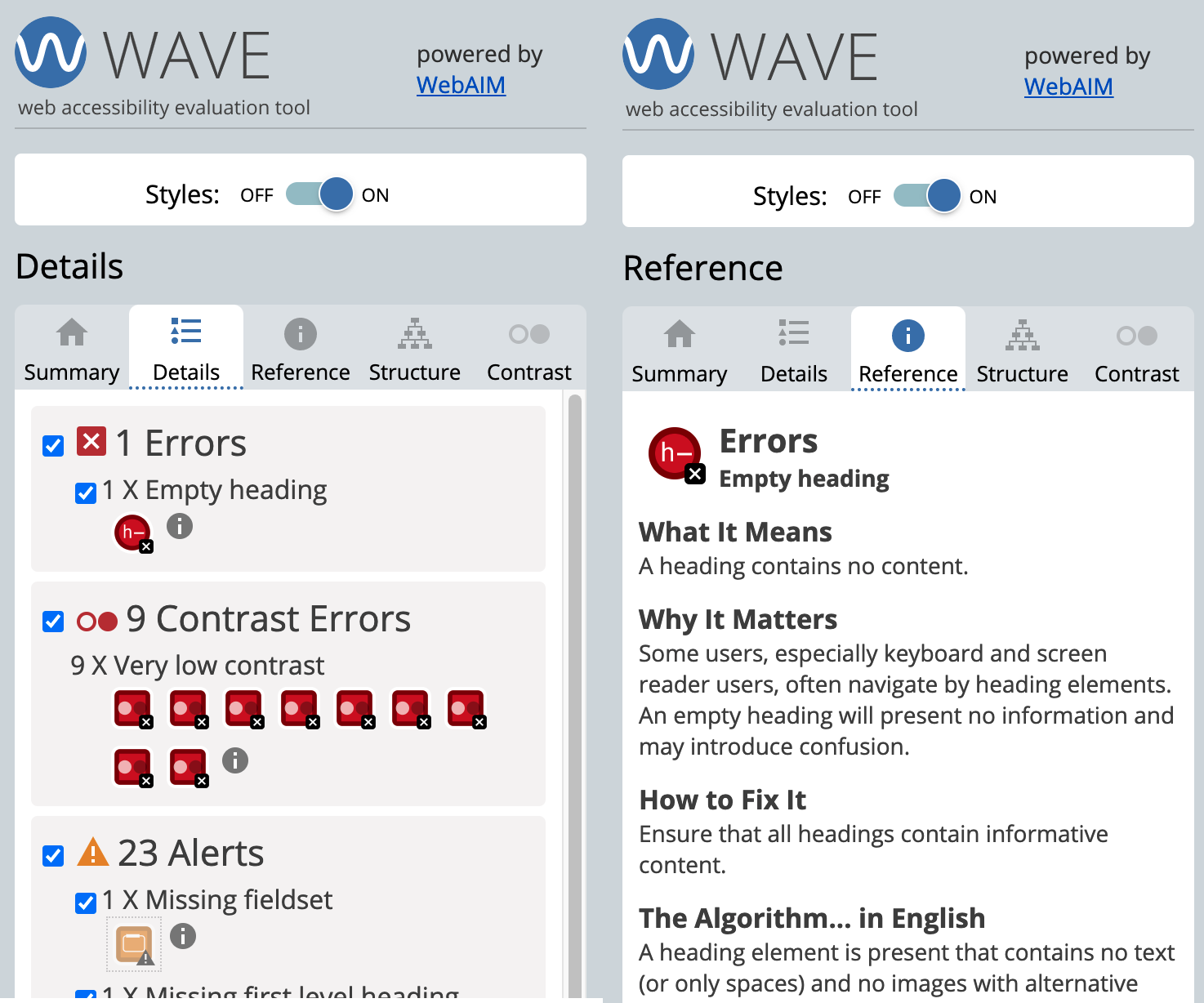
Activating the "Details" tab will get you more information about the errors, which includes the ability to activate the button for each (such as the red circle for empty heading) and see where this is on the page. Next to the list of errors is a little "i" circle which when activated, will show the reference information about why this is an issue and give basic information about how to fix it.

The third tool we use regularly is the AxeDEV Tools. This one is a little tricker to use as it is part of the browser's Developers Tools but can provide a lot of great accessibility information for you and can also help with guided manual testing.
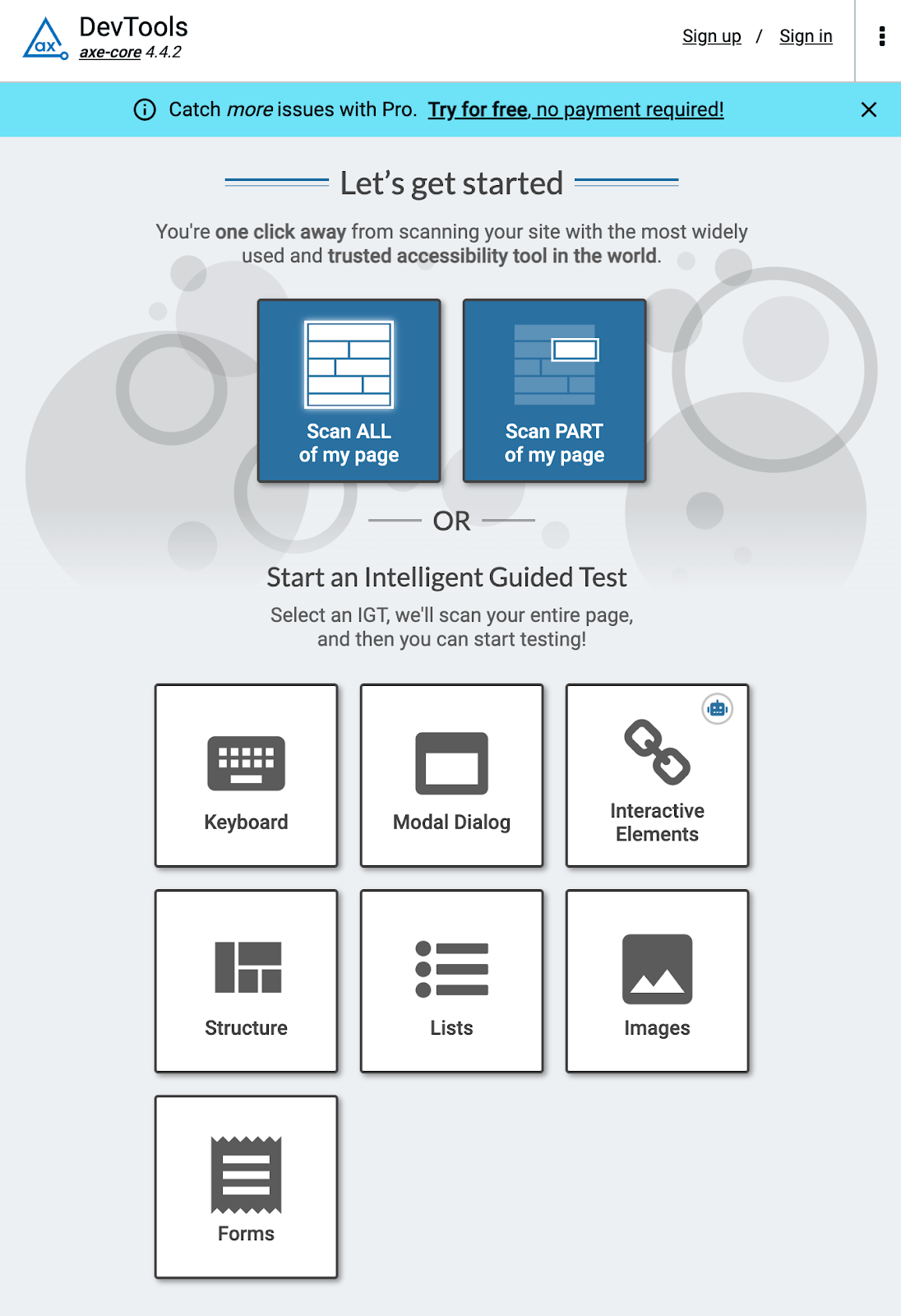
To run the tool, bring up the Developer Tools first (F12, or right-click on a page and choose inspect). In the menu at the top, there is an option for Axe DevTools, which when activated will look something like the following, with options to scan the entire page or part of a page. In addition, there are tools for doing a manual test (Intelligent Guided Test) which we won't cover on this page.

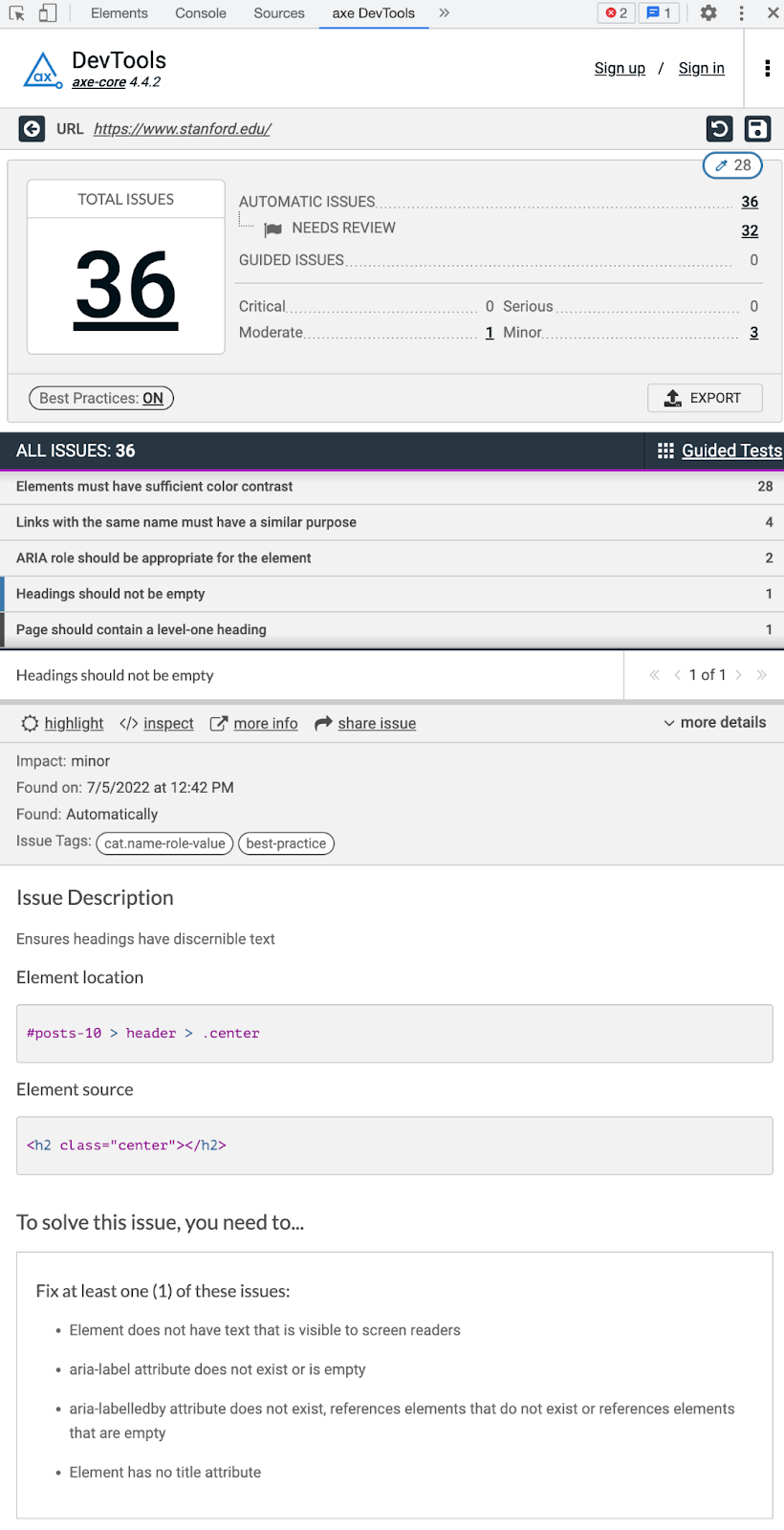
Activating the "Scan all my page" will produce results that look like the following. The main things to notice is that after highlighting a specific issue, you can highlight it on the page, inspect the code, or do other things for this issue. All of the information about the issue is present in this view, but the instructions are a little more difficult to understand.

Accessibility Inspection Tools
There are also tools that don't check for accessibility per se but inspect elements and help parse what is the output of the code that a screen reader or other assistive technology will use for rendering the page.
The Social Security Administration (SSA) has a great tool called the "Accessible Name & Description Inspector", or "ANDI" for short. To use this tool, you need to run it on a page you wish to test and then examine each element on the page to make sure that what you see visually and what is presented programmatically are the same. Some parts of the page, such as blocks of text, won't be shown with ANDI as those are pretty accessible as is.
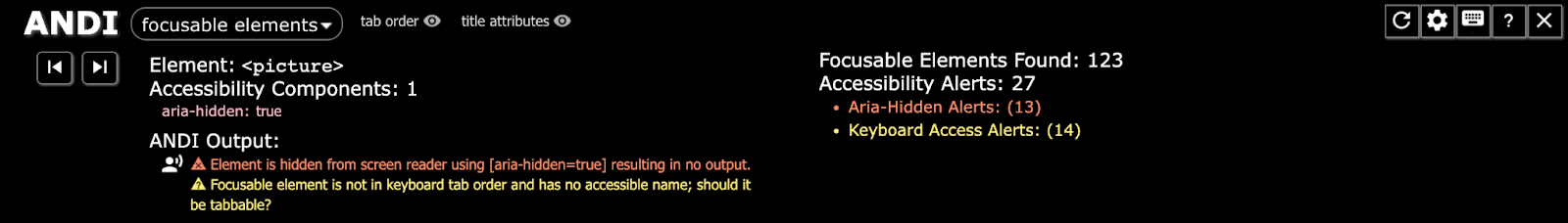
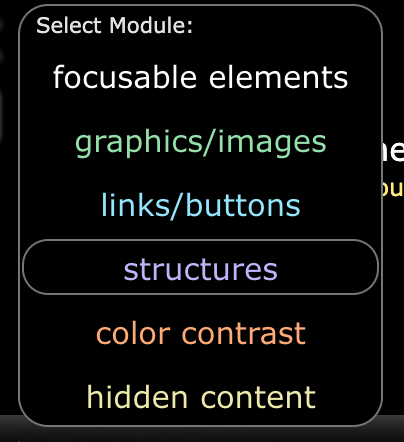
ANDI has several screens, but all work in a very similar way. In the following screenshot, you can see that we are on the "focusable elements" tool. On the far left are forward and back buttons that allow you to move through all the focusable elements on the page. The next column shows information about the current element, such as what kind of element it is and any accessibility features enabled on it, etc.
At the bottom of this column is "ANDI Output" which is the information that a screen reader will be presented. This is the main bit of information that you want to pay attention to with this tool as this is roughly the same as what a screen reader will present when focused on this element.

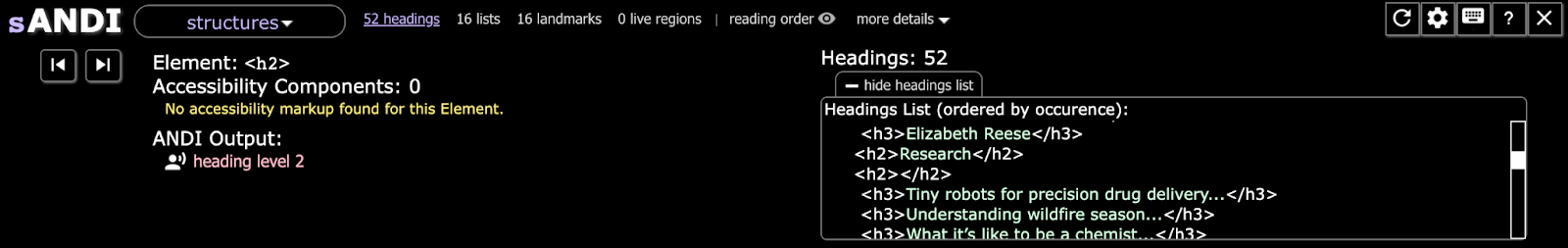
For comparison, here is the structures tool showing the same missing Heading that was found with our accessibility checking tools above. There isn't an error flagged per say, but note that the output is cryptic message of "heading level 2" and not something that would provide information for a user to navigate the page.

Note that in addition to focusable elements and structures as outlined above, numerous other tools will appear, some of which are dependent on the content on the page. On the tested page, the following options were present when running ANDI.

Tools That Can Be Used Like Accessibility Tools
The W3C HTML validator is a valuable tool for checking the accessibility of any page. While not all errors are shown will be directly accessibility related, it is a good idea to fix all issues as errors may create problems on different combinations of web browsers, operating systems, or assistive technologies.
The main errors we see that do directly affect accessibility include (but are not limited to):
-
Duplicate or invalid IDs
-
Nesting errors (Element is not allowed as child of another element)
-
Start and stop tags
-
Duplicate attributes
-
Any and all role/ARIA violations
-
Other severe issues or issues that prevent full testing

The Web Developer toolbar from Chris Pederick should be in the tool chest for anyone that creates digital content for the web. While this isn't an accessibility tool per se, it has a lot of features that can be used to inspect for accessibility issues.
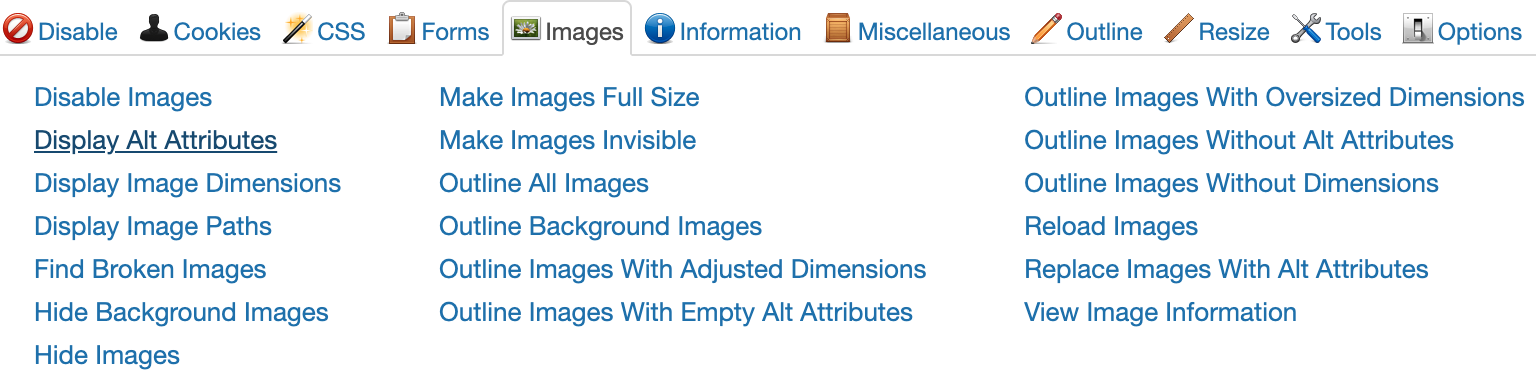
After installing the toolbar, there are numerous tabs with different tools that can be used for accessibility checking purposes. The ones we use the most are:
-
Forms -> View Form Details: Will show the label for all form fields on a page.
-
Images -> Display Alt Attributes: A quick and easy way to see all the ALT text on a page.
-
Images -> Hide Background Images: Can you still read all the content with background images off
-
Images -> View Image Information: Look for images that are oversized (greater than 1mb) to ensure pages are read to users (an exceedingly large image could prevent the page from loading on a slower internet connection).
-
Information -> View Document Outline: Shows the complete heading structure of the page.

Other Accessibility Tools
In addition to the above, there are a few other tools that you might find useful. Many of the features of these tools are duplicated by other tools already listed here, but you might find them easier to use or shows different results.
-
Accessible Color Picker: From Level Access, in addition to showing the contrast between any two colors, this provides a handy chart of other shades of the same colors to help you pick something slightly lighter or darker.
-
Color Contrast Checker: From TPGi, this is a standalone software, which means it can be used on anything on your computer, not just websites.
