Resizing Web Content
Websites need to be built in a way that allows the user to increase the size of the content without loss of function or readability. Specifically, by using relative font sizes, users with low-vision are able to adjust the size of the text and make it more readable. You can try this yourself by pressing CTRL/CMND and the + (or −) keys. For accessibility, your site needs to adjust to 200% of the current size without loss of functionality or readability, and users should not have to scroll horizontally except in cases where the data must be presented that way (such as a large table of data).
Absolute vs. Relative Sizes
When building for the web, it is important to keep in mind the difference between Absolute (fixed) sizes and Relative (flexible) sizes. This is especially true for fonts, which should always be coded with relative font sizes. In a CSS file, this would look like this:
<style>
.absolute { font-size: 12px; }
.relative { font-size: 1em; }
</style>
<p class="absolute">This is an absolute size font.</p>
<p class="relative">This is an relative size font.</p>
Sizing units
There are many different units that can be utilized as a web developer, with PX being the most common absolute unit and EM, REM, and the percentage being the most common relative units.
Absolute Units
- PX*: Pixels (1px = 1/96th of an inch)
- CM: Centimeters
- MM: Millimeters
- IN: Inches (1 inch = 96px = 2.54cm)
- PT: Points (1pt = 1/72 of an inch)
- PC: Picas (1pc = 12pt)
Relative Units
- EM*: Relative to the font-size of the element (2em means 2 times the size of the current element)
- REM*: Relative to font-size of the root element
- %*: Percentage relative to the parent element
- EX: Relative to the x-height of the current font
- CH: Relative to width of the "0" (zero)
- VW: Relative to 1% of the width of the viewport
- VH: Relative to 1% of the height of the viewport
- VMIN: Relative to 1% of viewport's smaller dimension
- VMAX: Relative to 1% of viewport's larger dimension
* = The most commonly used font sizes for the web.
EM vs. REM
Something that many developers don't understand is the difference between EM and REM units and how they affect the size of fonts and container elements. In this case, it is easier to explain using containers rather than fonts, but these principles apply to both.
In short, the REM's are in reference to the default page size while EM's are in reference to the element that contains it.
Both EM and REM start by referencing the root element of the page, which is almost always the element. While the different browsers will interpret this size differently, it is typically around 16px. So having a parent element with 1em or 1rem will both be about 16px, a child element with 0.8em/rem will be about 13px. Where it gets interesting is when you put another element inside the child, then for REM the size will remain 13px, or 80% of the root, whereas the EM will be 10px, or 80% of the container that holds it.
To demonstrate this, let's look at a bit of code. First, here are two CSS classes that are set to 0.8 EM or REM.
.EM {height: 0.8em; width: 0.8em;}
.REM {height: 0.8rem; width: 0.8rem;}
Now let's make a series of 3 DIVs using the EM classes:
<div>Parent (Root)
<div class="EM">Child
<div class="EM">Grandchild</div>
</div>
</div>
This will produce 3 DIVs embedded inside each other which will look like this:

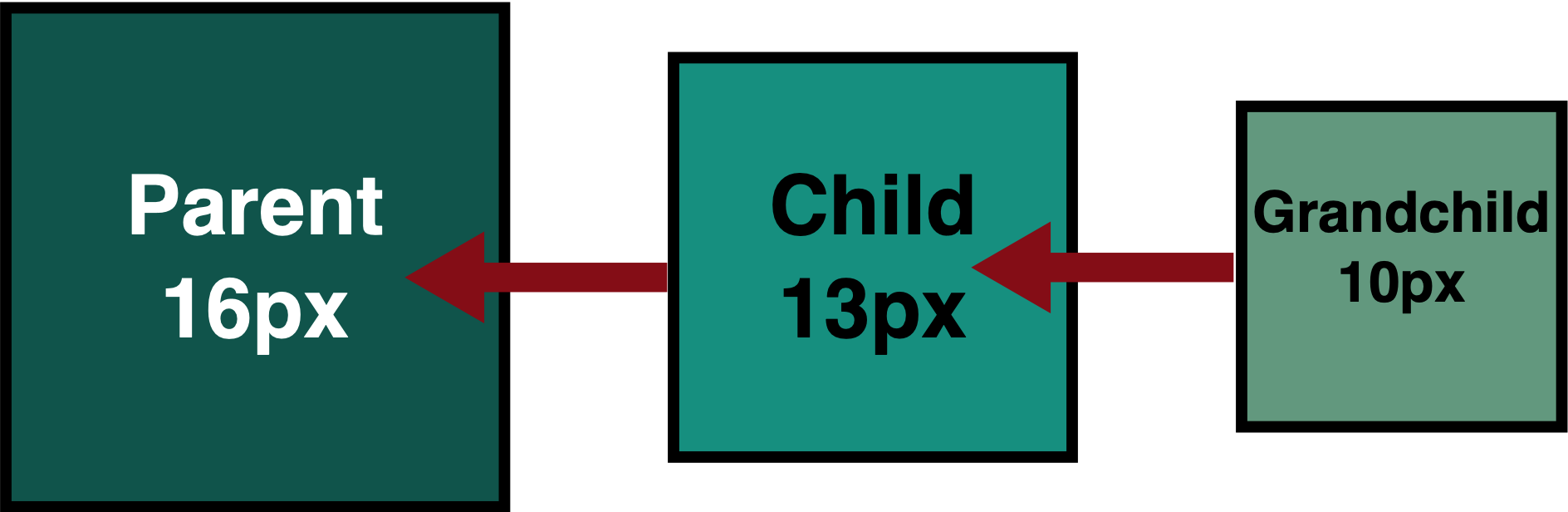
As you can see, each element size is in reference to whatever contains it. In this case, with a 16px root, the child is approximately 13px and the grandchild is approximately 10px. Now compare that with doing the same thing with REM.
<div>Parent (Root)
<div class="REM">Child
<div class="REM">Grandchild</div>
</div>
</div>

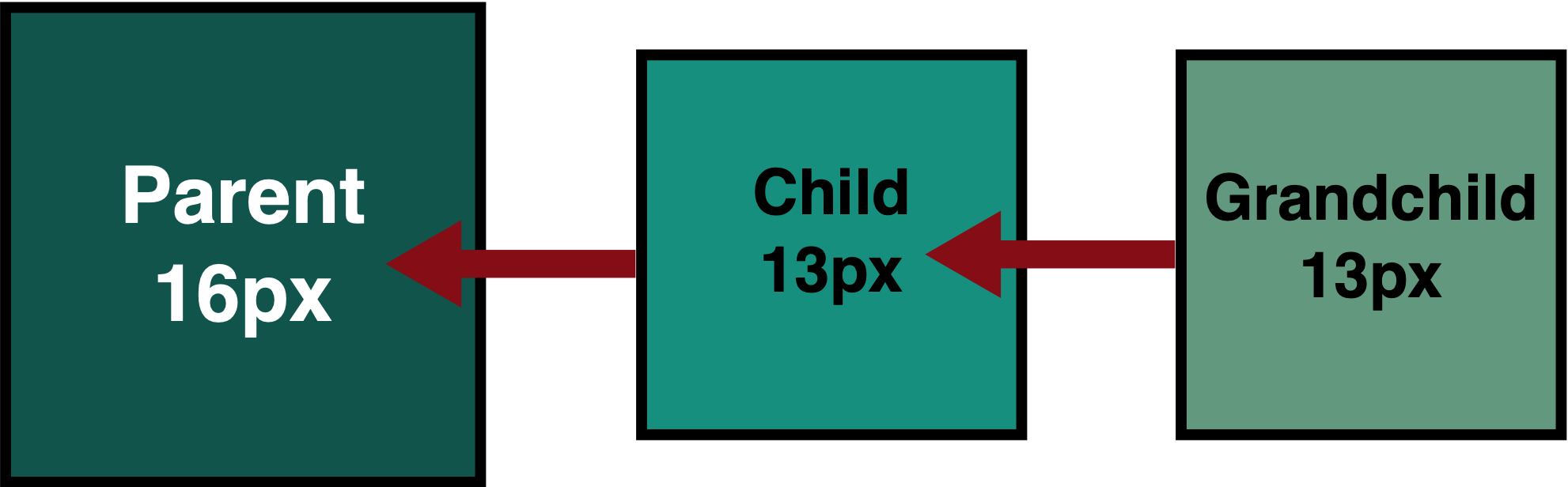
Because the REM is in reference to root, it doesn't matter what the container element is set to, it will always be the same size as it relates to the root size.
META Resize
Another important aspect of allowing web resizing is to not prevent users from changing the size. Web pages will naturally allow for resizing if you use relative sizes unless you add a <META> viewport element that prevents resizing. Take for example the following which is added to the <head> element of a page:
<meta name="viewport" content="width=device-width, initial-scale=1" />
This version of the viewport is generally accessible in that it doesn't prevent the user from changing the size but simply says what the default size is. Other values that could be added that would prevent resizing for people with disabilities include:
- maximum-scale: If set below 3, this would prevent a user from zooming in to the required WCAG standard.
- user-scalable: If set to no (or 0), this prevents resizing the page and would fail accessibility.
While some browsers will ignore these values, they should not be used, otherwise, some users will not be able to resize the page.
