Color
Color, like images, can add visual appeal and draw attention to important information on webpages and in documents. However, in order for colors need to be distinguishable in order to be accessible to a wide audience. From an accessibility perspective, poor color choices can affect individuals who are visually impaired or color blind as well as those trying to view content in sunlight or in glare conditions.
General rules for using color
- Provide sufficient contrast between the foreground text information and background color.
- Avoid using pastel or “light” version of colors.
- Use color in combination with text-based information.
Contrast
When choosing colors to present text information the foreground to background contrast ratio should be a minimum of:
- 4.5:1 for regular text
- 3:1 for 18 point font and larger, or 14 point font and bold
The contrast ratio is evaluated by comparing the foreground and background color choices. You can test contrast ratio using these tools:
Contrast Example
In the image below, the "Welcome" text is presented in a thin, yellow font superimposed over the aqua-colored background. This creates difficulty in viewing the text information due to the low contrast with the background colors.

By selecting a different font color and changing the background shading, the "Welcome" text is much easier to read due to greater contrast between the foreground text content and the background color.

Color
Color should not be used as the sole means of providing information. Individuals who are blind, visually impaired, or have certain types of color-blindness may not be able to discern what information is being communicated by color alone.
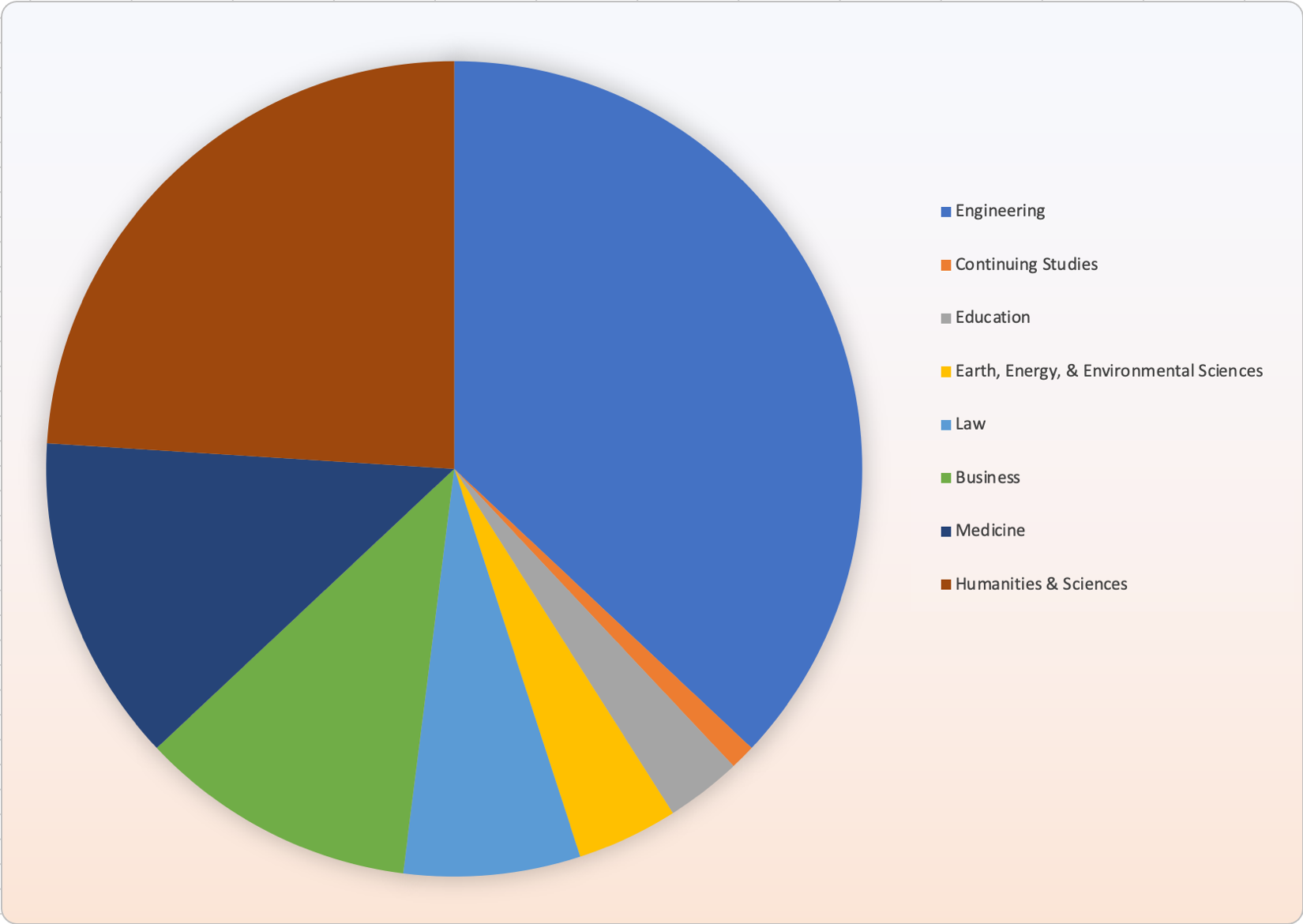
If color is used as the only means of providing information, then this requires that a person must discern between the color differences in order to understand the information. For example, the pie chart below lacks number labels that identify the size of each slice. This forces people to rely on interpreting the colors based on the legend.

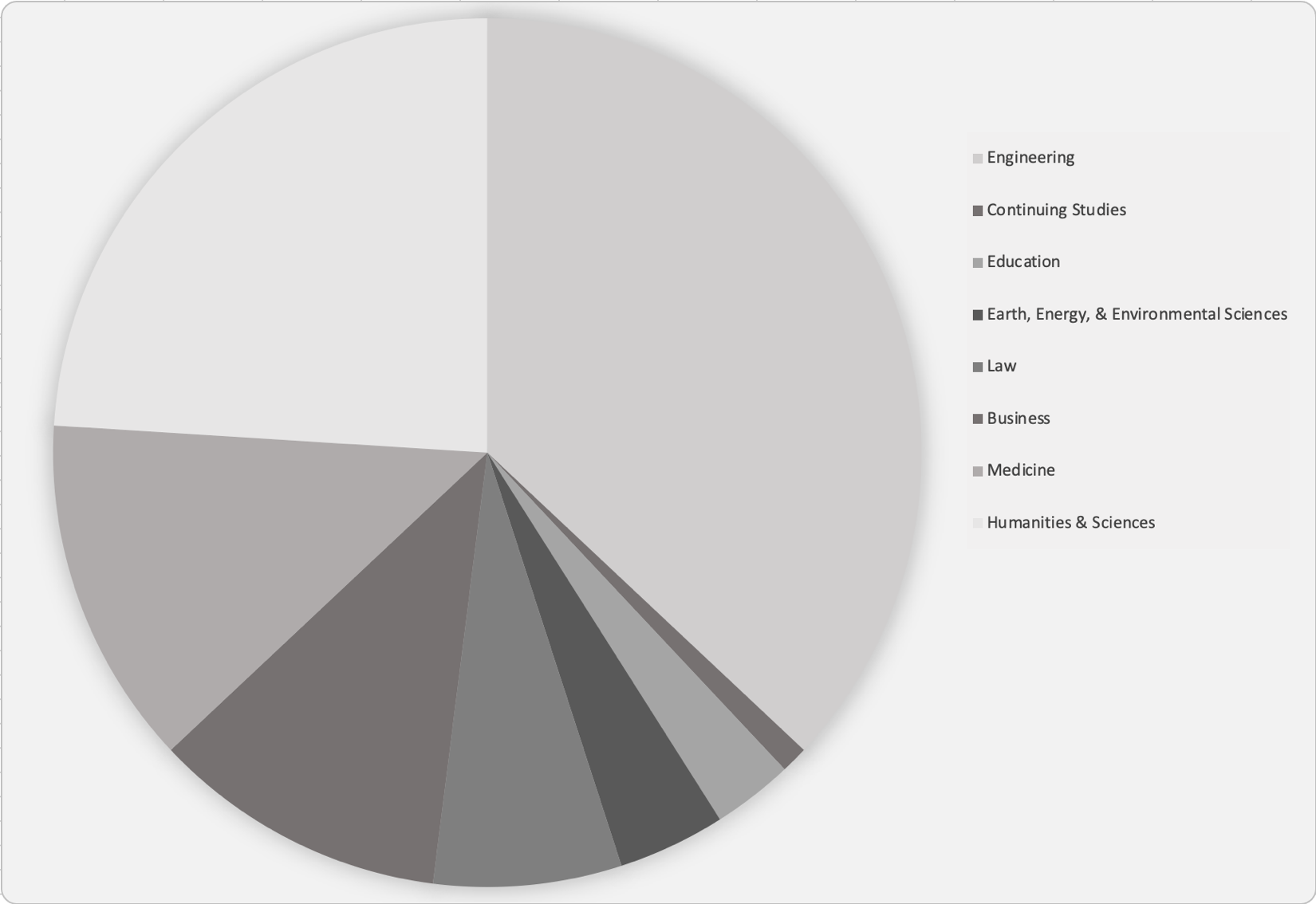
For some individuals, particularly those who have difficulty perceiving certain colors, this can be about as useful as having the same pie chart displayed in all grayscale.

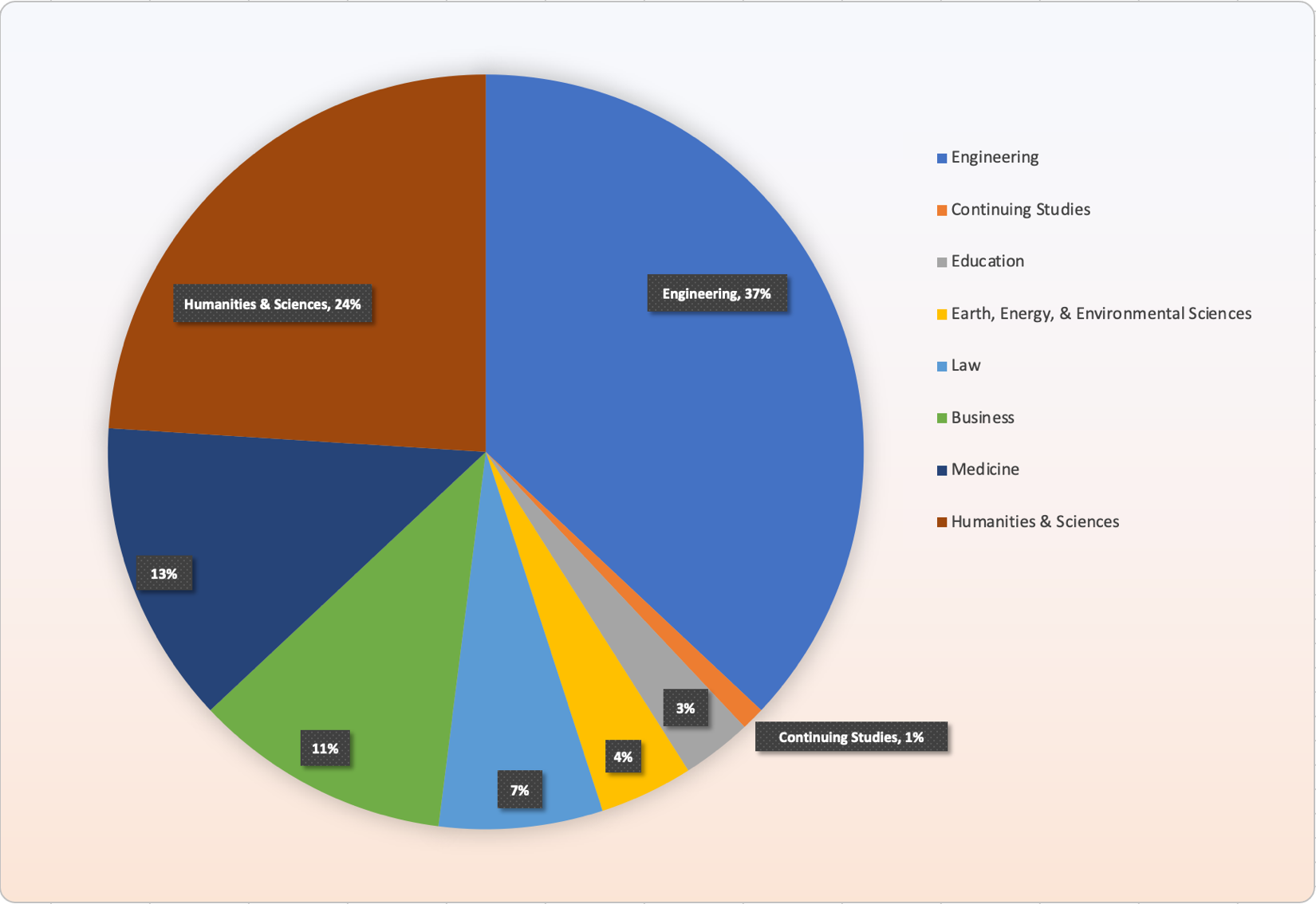
Combining color with additional information can improve comprehension for all individuals. In the following pie chart, labels are included that identify the data value and the category name on the chart in addition to displaying a legend. This results in a combination of both color and data to present information to the user.