Modal dialogs correctly retain keyboard focus when open and can be closed via the keyboard.
There are many aspects to making sure that dialogs/modals are accessible, but for the purposes of this document, we are only going to test a few critical parts.
- Focus Shifts: When activating the dialog, the focus shifts to it so the user can interact with the elements inside immediately.
- Focus Trapped: When a dialog is opened, the user's focus needs to be trapped within it until they dismiss the dialog. A user should not be able to interact with any element outside of the dialog.
- Easily Closable: Every dialog needs to be dismissable using the keyboard alone to close it. This could be by pressing the escape key, a button or other control, or another method as long as the user can dismiss the dialog with just the keyboard.
- Focus Returns Correctly: When closing the dialog, the focus needs to return to the control that opened it or another logical place, like new content that was the result of the user interacting with the dialog. The focus should not be back to the top of the page.

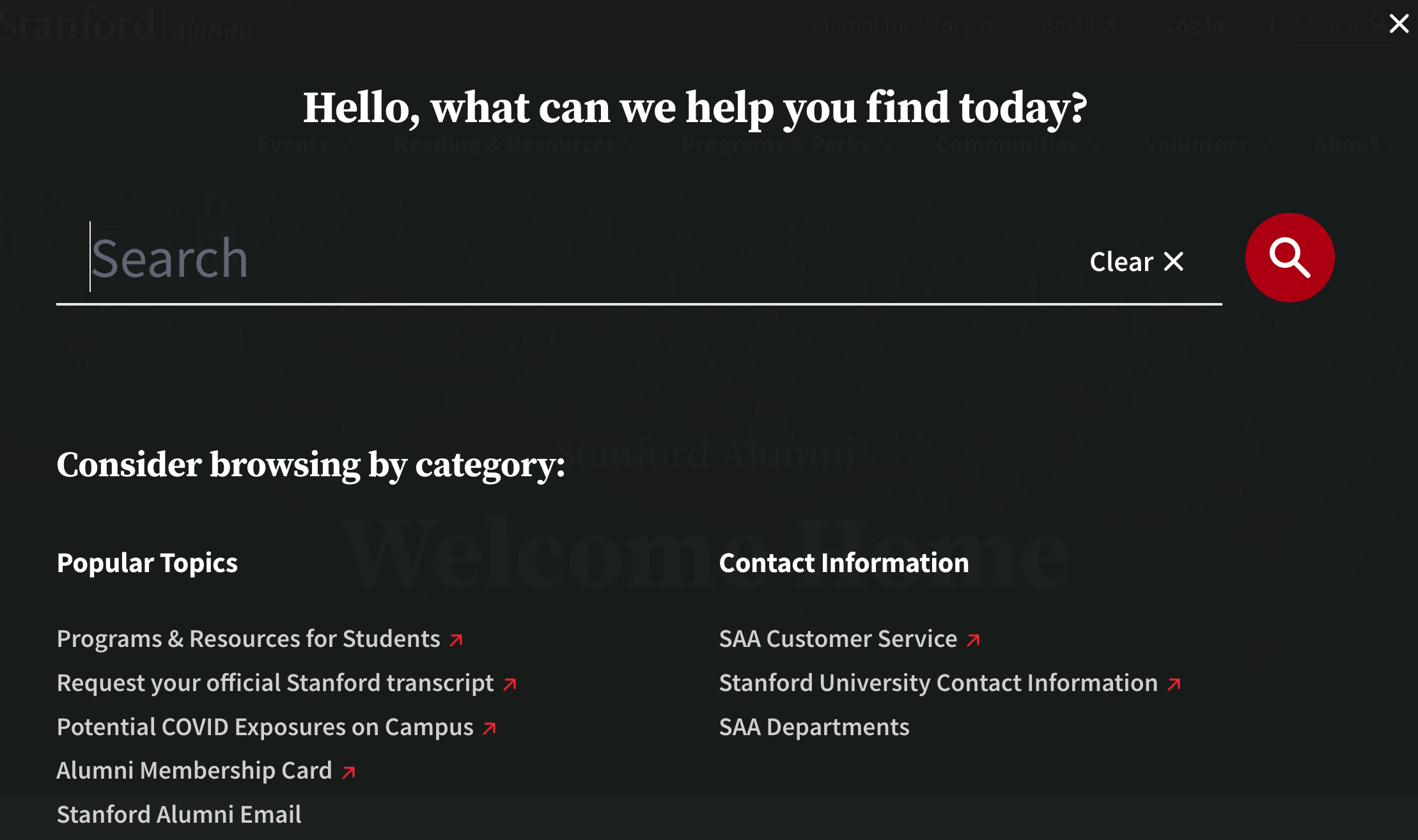
Search modal from the Stanford Alumni page that can be easily dismissed using the keyboard by either the escape key or focusing on the close control on the top right. Focus remains in this dialog until dismissed and when searching, the focus moves to the top of the search results which is logical.
Scoring Guide
- Pass: Focus is shifted to the dialog which traps focus, it is easily closable, and when dismissed the focus returns to an appropriate place on the page.
- Partial Fail: The focus returns to the top of the page or somewhere else inappropriate on the page when dismissing dialogs.
- Fail: Dialogs do not trap focus, are not easily closable, or do not return focus to a logical place when closed.
- Not Applicable: There are no dialogs/modals on the site.
- Unknown: No dialogs/modals were found during testing, but it is possible there might be some outside the scope of the testing.
