When you sit down to use your computer, what do you do and experience? Likely, without too much effort, you see the screen with your eyes, listen to videos with your ears, and comprehend the content with your brain. You interact with components on the screen by clicking a mouse, tapping a keyboard or screen, and ultimately, you understand the information that gets back to you — or at least that’s the goal.
Imagine the same scenario, only this time you’re one of the 2.2 billion people with a visual impairment or 466 million people with a hearing impairment in the world, preventing you from easily navigating or fully understanding content on the screen. People with disabilities may need additional tools and accommodations, such as a screen reader or captioning, to help them interact with their devices, and provide extra time to complete tasks.
As someone who produces a great deal of web content at Stanford, I carry an important responsibility to craft well-structured content that is accessible to my audiences, primarily in the Stanford community.
Not only is this part of the Stanford Online Accessibility Policy, but as diversity and inclusion become increasingly interwoven in my thought process, web accessibility should become more top-of-mind for both myself and others who create, publish, and manage web content. This kind of awareness and practice helps create an inclusive environment through our virtual presence, and advances the Inclusion, Diversity, Equity and Access in a Learning Community (IDEAL) Initiative.
Guiding principles
In the scenarios described earlier, I based the user experience around the four principles that lay the foundation for website accessibility. These principles are outlined in the Worldwide Web Consortium Web Content Accessibility Guidelines version 2.0, Level AA Conformance (WCAG 2.0 Level AA), guidelines from which the Stanford policy is modeled.
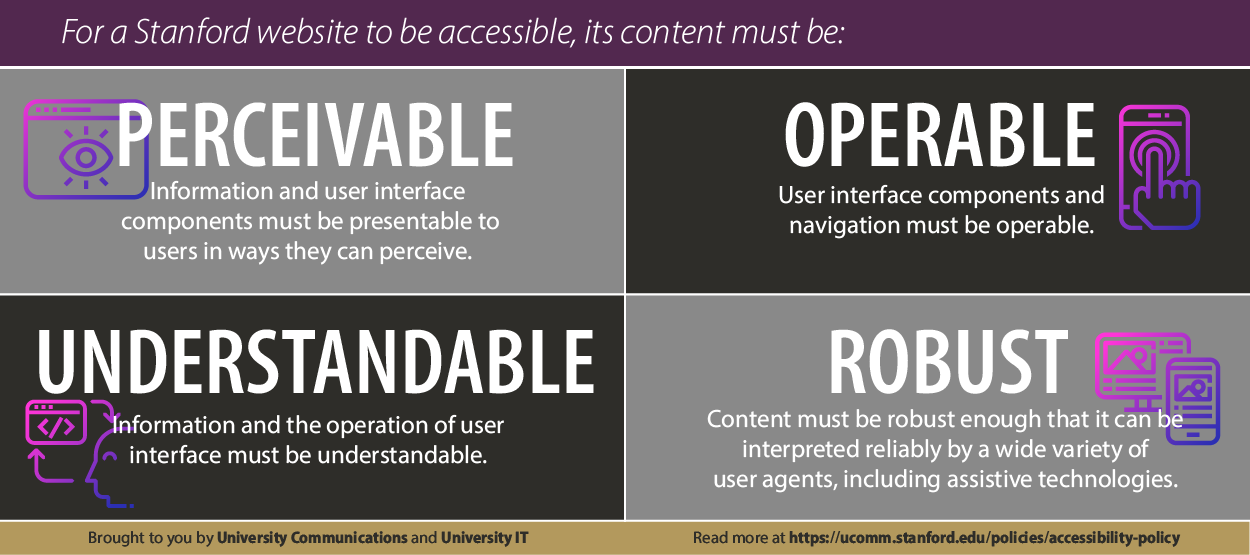
According to these guidelines, accessible web content must be:
- Perceivable. Information and user interface components must be presentable to users in ways they can perceive.
- Operable. User interface components and navigation must be operable.
- Understandable. Information and the operation of user interface must be understandable.
- Robust. Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.
- How to test your website for compliance with Stanford’s online accessibility policy
Are you up for the challenge?
As the Web Content Management Program team works to modernize the web content management systems at Stanford, you’ll see accessibility as a common theme in blog entries and other communications.
Designing web content to be compatible with assistive technology is a forward-thinking strategy. In fact, according to the Bureau of Internet Accessibility, the assistive tech industry will be worth an estimated $30 billion by 2024, nearly doubling since 2015.
If you manage web content, we challenge you to think about ways to improve the accessibility of your web content as it’s moved into new, more secure and usable platforms.
I’m certainly taking the challenge myself. My goal is to learn more about web accessibility, to improve my content creation practices, and to help educate others, with the help of subject matter experts, Stanford Online Accessibility Program (SOAP) Manager Jiatyan Chen, Stanford Web Services (SWS) Director Sara Worrell-Berg, and SWS Web Producer Caryl Westerberg. I’ve already begun putting my knowledge into practice through this blog — future post on publishing web accessible infographics coming!
Sources
- World Health Organization: https://www.who.int/news-room/fact-sheets/detail/deafness-and-hearing-loss
- World Health Organization: https://www.who.int/news-room/fact-sheets/detail/blindness-and-visual-impairment
- Bureau of Internet Accessibility: https://www.boia.org/blog/assistive-technology-market-estimates-rapid-growth-ahead
- World Wide Web Consortium: https://www.w3.org/TR/WCAG20/
- Stanford University Communications: https://ucomm.stanford.edu/policies/accessibility-policy/