Advanced Menus
How to access

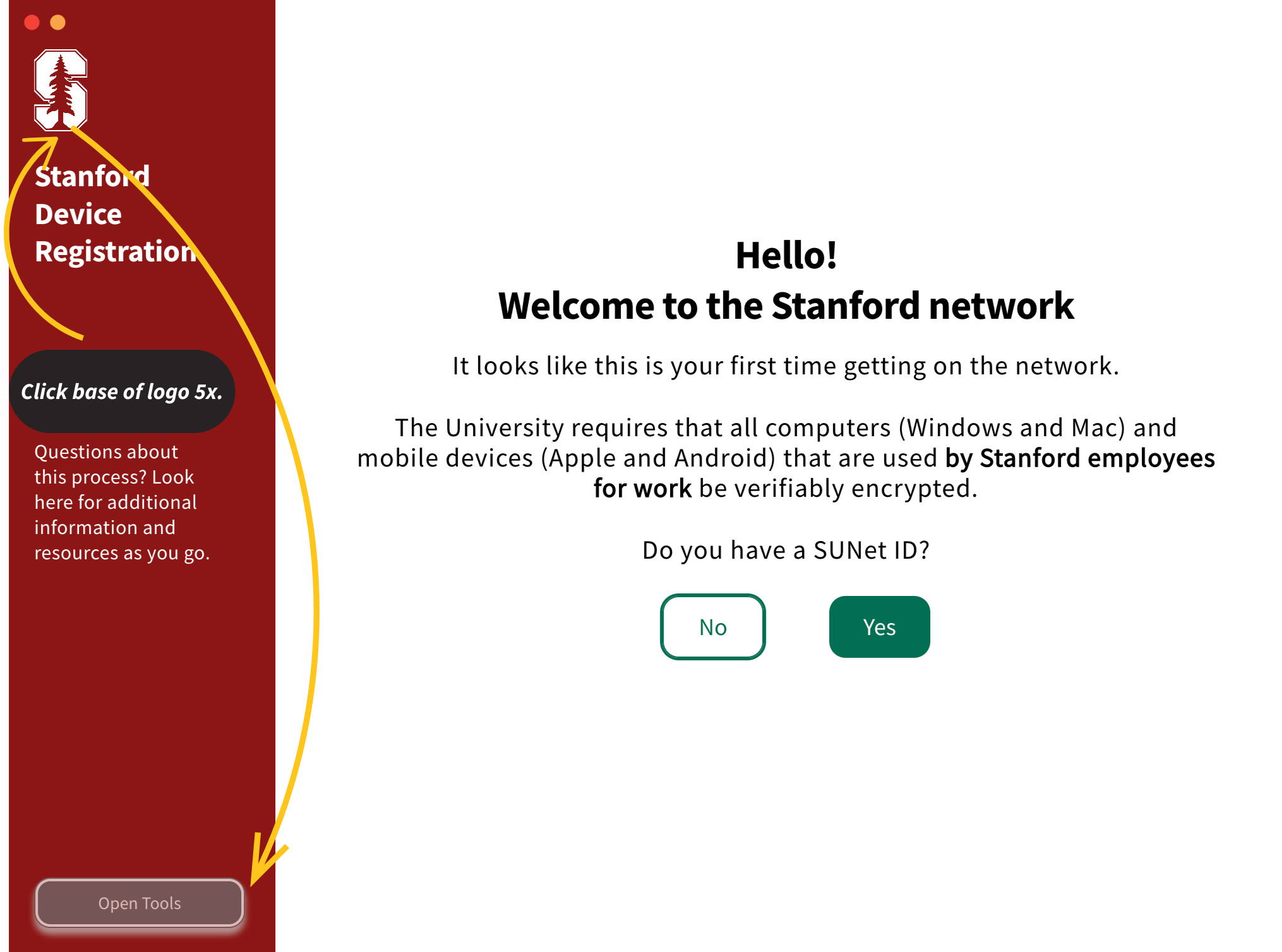
- Launch Stanford Device Registration.
- In the top left corner, click the base of the Stanford logo five times to reveal the “Open Tools” button.
- Click on the button “Open Tools” in the bottom left corner. This will take you to a modal with different troubleshooting tools.
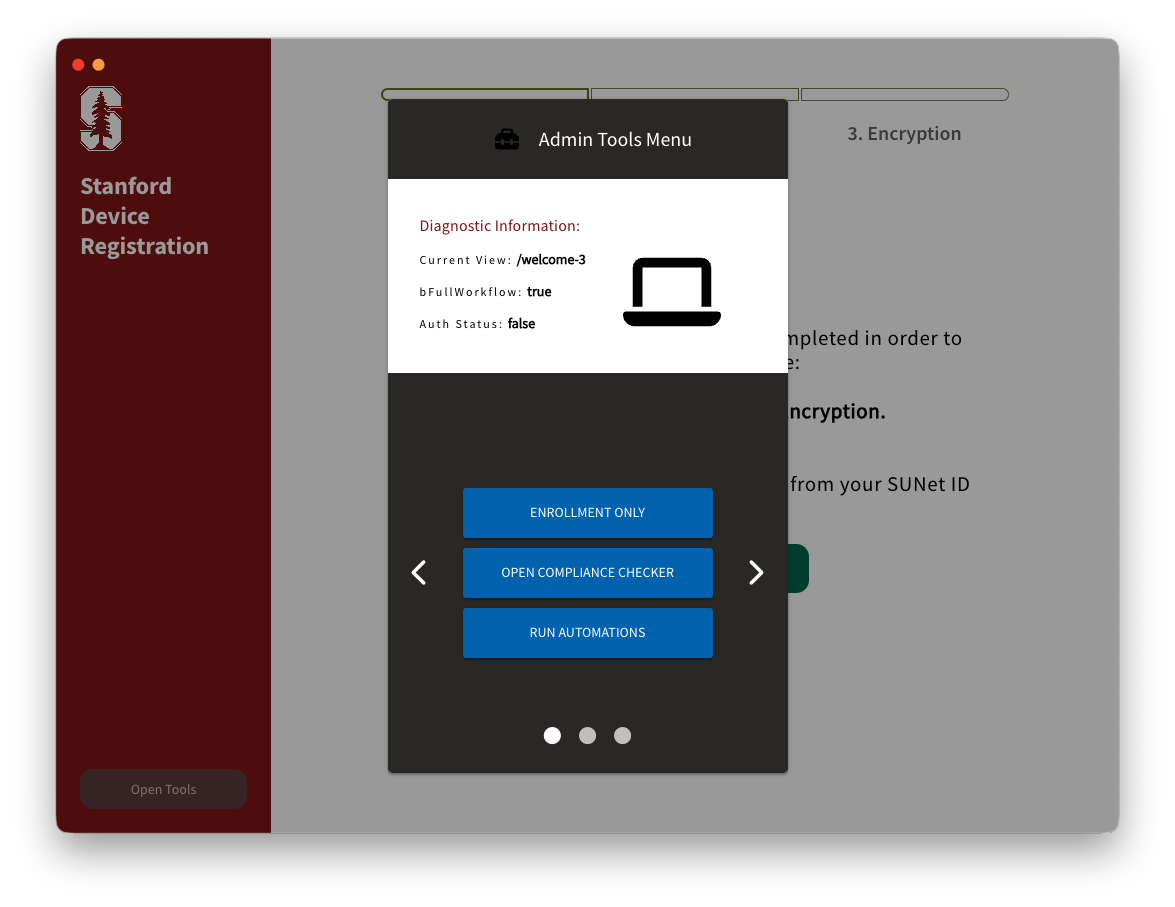
Option descriptions
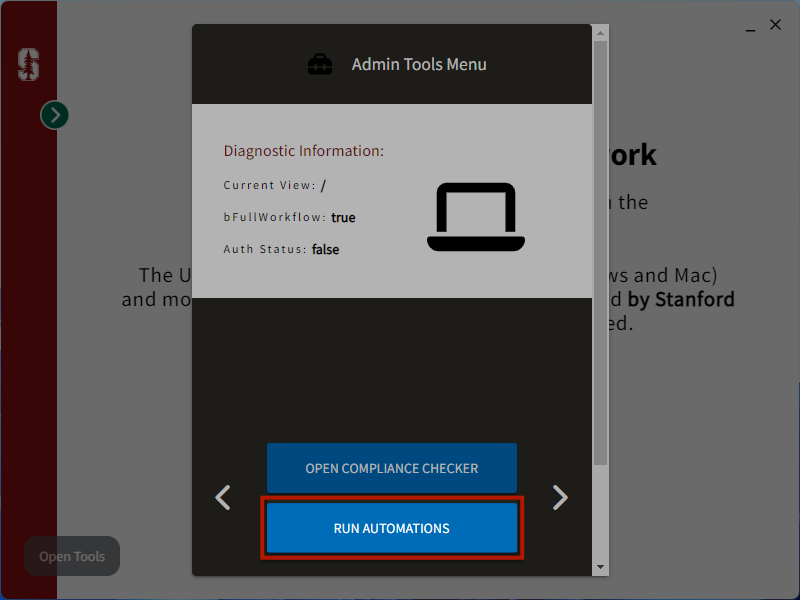
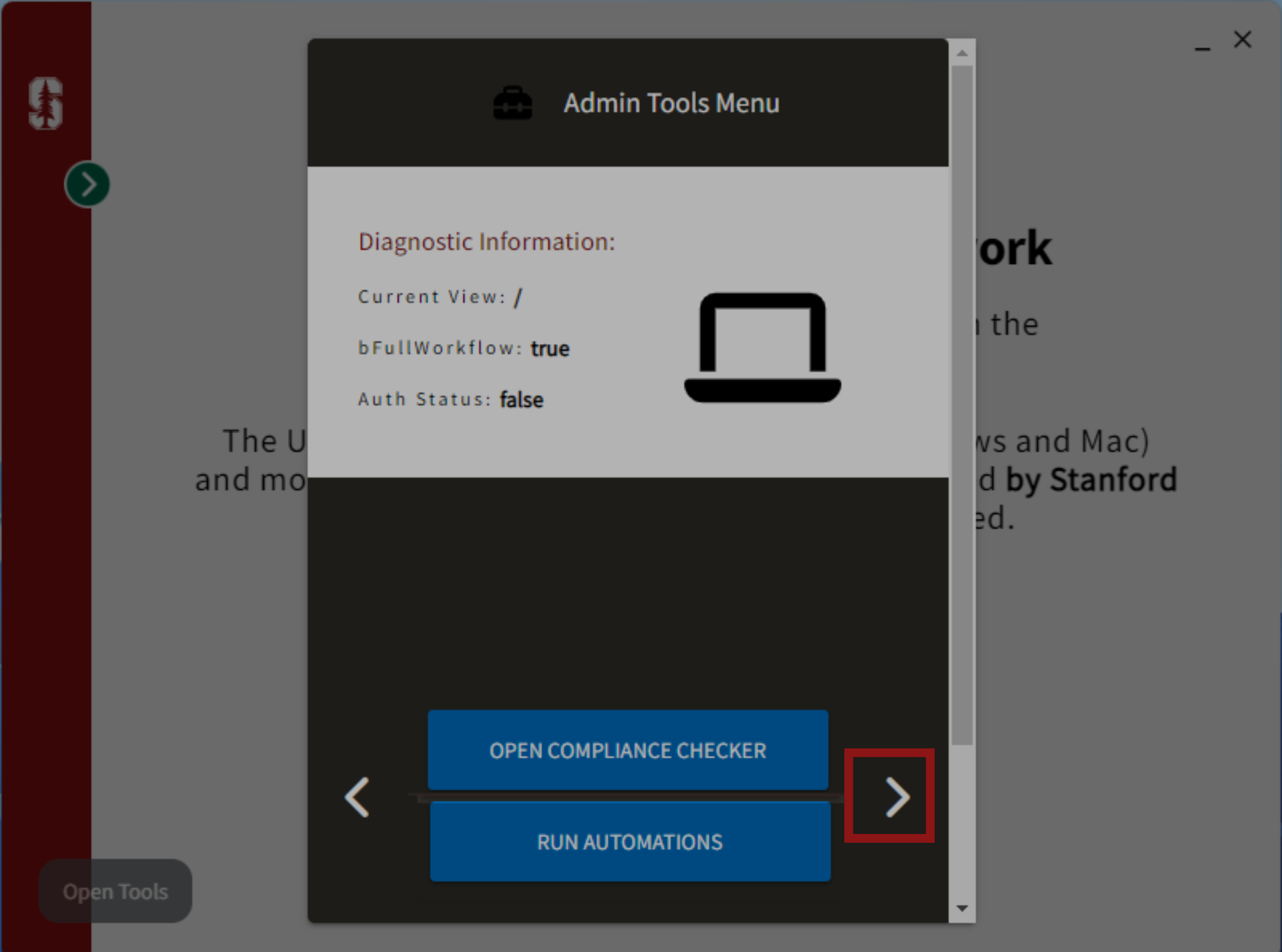
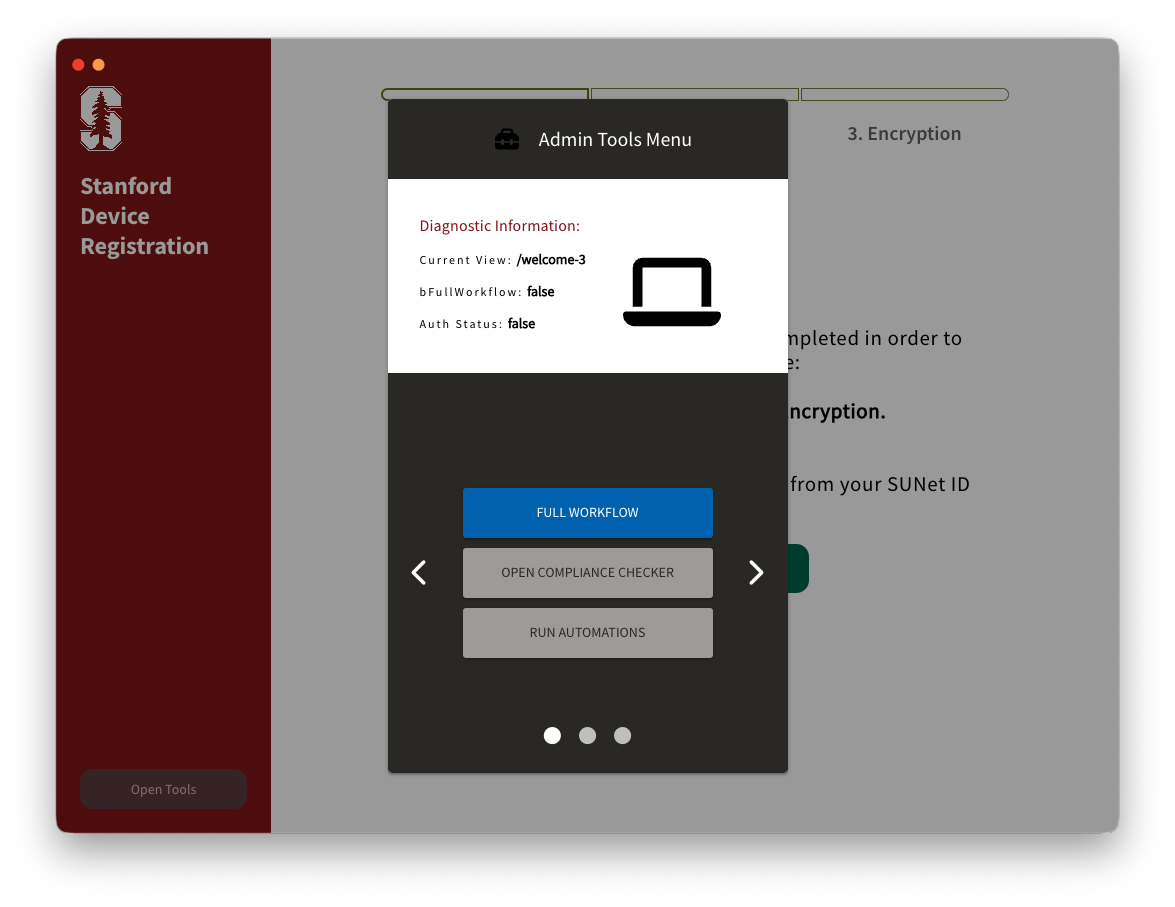
The troubleshooting tools modal has several functionalities. Toggle between the arrows to view all the menu options.
Open compliance checker
To ensure your computer passes compliance checks:
- Click the “Open Compliance Checker” button.

- A summary window of the compliance checks will appear.

Running automations and updates
To run the BigFix installer or other updates:
- Click the “Run Automations” button.

- A window with user information will appear.

- Use the pencil tool to edit information such as defining your SU group.
- Click the “Install Compliance Agent” button to install a compliance agent if desired.
Student mode
Use student mode for troubleshooting by running the application as a student user.
To run an application in student mode:

- Click the arrow button in the Admin Tools Menu until there is a “Student Mode” button.

- Click the “Student Mode” button. The “Student Mode” button will be replaced by a “Normal Mode” button.
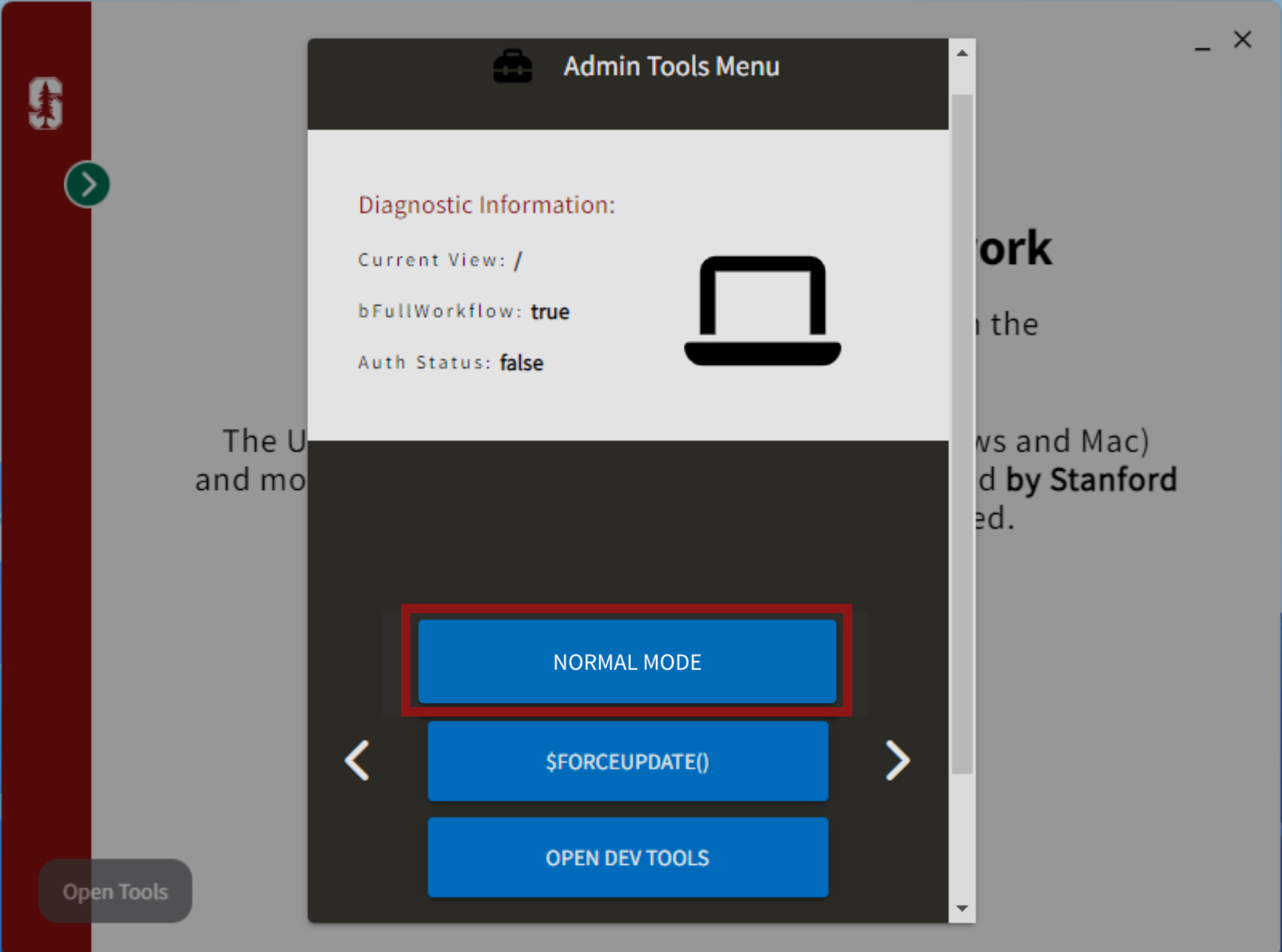
- To exit student mode, click the “Normal Mode” button.

$Forceupdate()
The $Forceupdate() button triggers a refresh or allows you to update the variables in VueJS for troubleshooting and bug fixes. To utilize this function, simply click the “$ForceUpdate()” button.
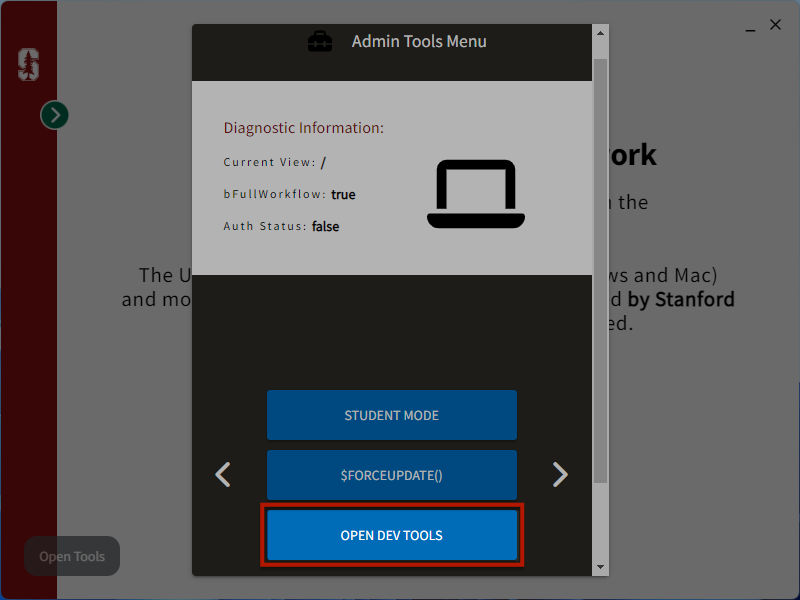
Open dev tools
This tool enables developers to open developer tools within the window, similar to the inspect function in a browser. It aids in troubleshooting issues using the console feature and reviewing HTML elements. Click the “Open Dev Tools” button to view the console.


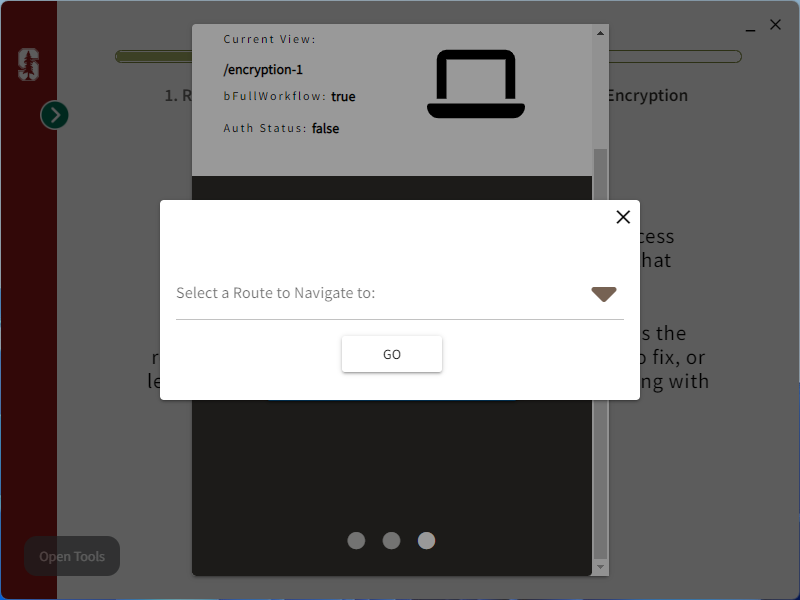
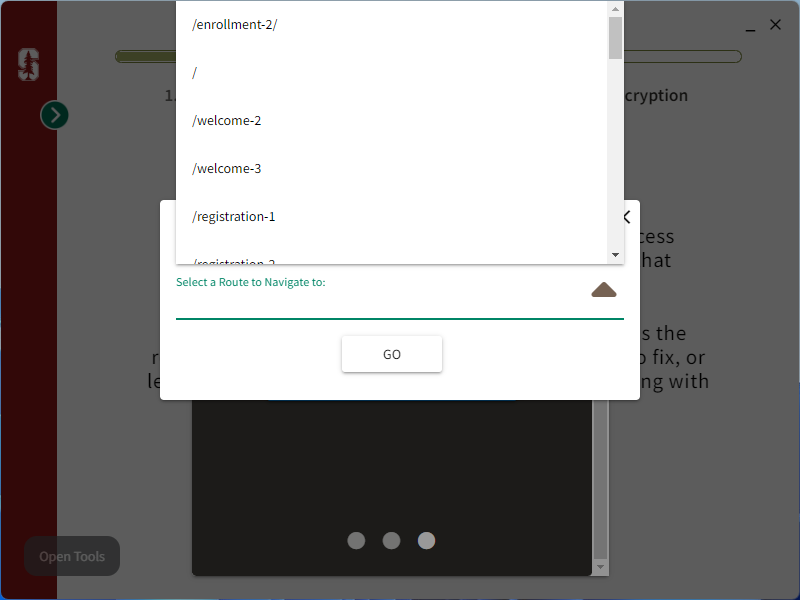
Goto route
Switch between different pages in the application. This functionality allows for easy switching between different views.
- Click on the “Open Dev Tools” button. a dropdown menu will appear for navigating to other routes.


- Search through the drop-down menu and select your desired route. Click “Go” to proceed to the route.

Running automations and updates
Switch between the full version of SDR and the Enrollment Only version of SDR.


Additional resources
- If you have questions or need assistance, create a Help request.
