When and How to Use Drop-down Menus
Navigating a website can be a daunting task, especially if the site’s architecture and menu system aren’t clear.
Drop-down menus are one way to help visitors find information on your site. But while they’re a highly requested feature on the Stanford Sites platform — and almost ubiquitous on the web — our usability testing indicates that sites with drop-down menus often perform worse than sites without them in terms of getting visitors to content quickly.
When you don’t provide drop-down menus, users must click through top-level pages to navigate your site. Content on the page, combined with the use of a traditional left sidebar navigation provides the user with more context and enables them to navigate with less guesswork.
Presenting information through strong, thoughtful navigation is critical to making your website effective for users. Stanford Web Services recommends three actions to take before deploying a drop-down menu:
- Take time to design your site’s information architecture (IA) and navigation structure.
- Test your site’s navigation structure with users not familiar with your site. Even just one or two people can provide you with useful feedback.
- Use landing pages to introduce your offerings and take advantage of sidebar navigation.
The use case for drop-down menus
The truth is, there are some advantages to using drop-down menus. For one thing, users know how to use them to find content. They also help conserve screen space.
Offering drop-down menus can help users avoid scrolling and can quickly get them access to your site’s content. For large websites, drop-down menus can save users time by allowing them to jump down a level or two to get to the content they seek.
But drop-down menus are very reliant on a well-designed information architecture and require some due diligence to ensure they’re actually improving the site’s usability.
One key to successful implementation of drop-down menus is to limit the number of options to choose from. We recommend staying between 5 to 8 items in a drop-down menu. Read 5 Steps for Designing Modern Website Navigation for more information about designing strong navigation.

In the end, when done right, drop-down menus can provide you with flexibility to organize your site’s content and optimize navigation for the best user experience for your audiences.
Why not offer two options?
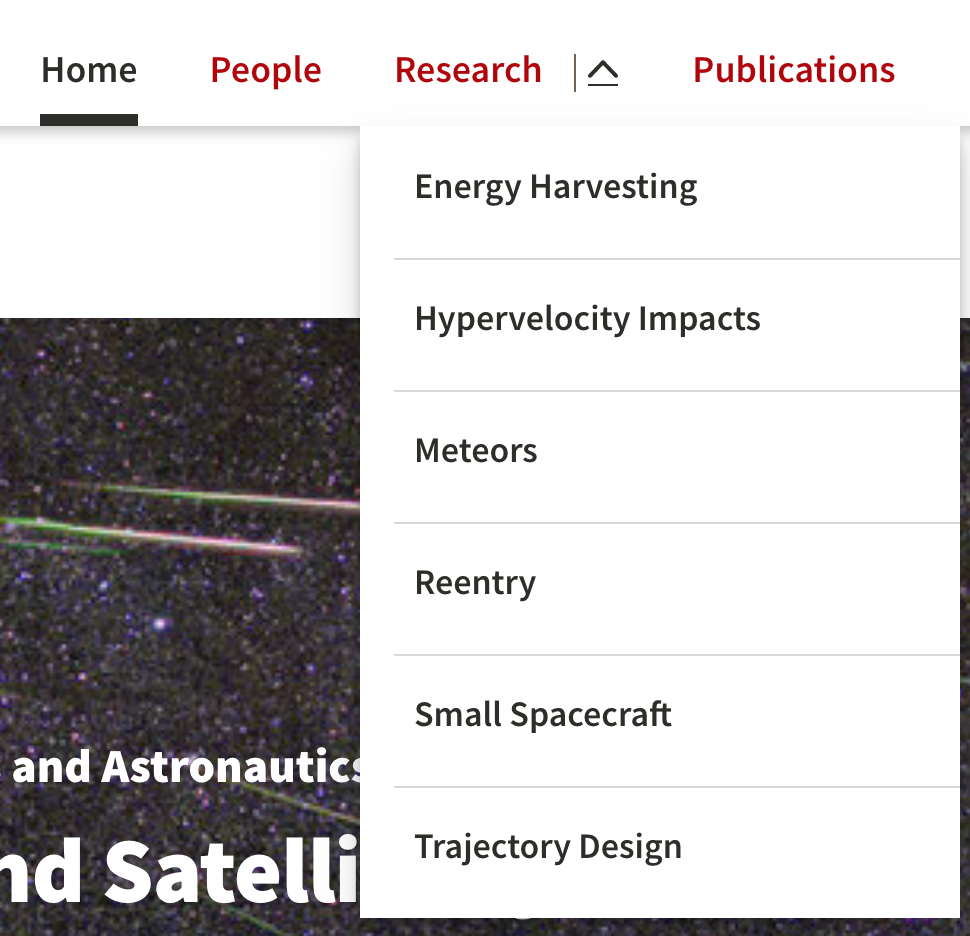
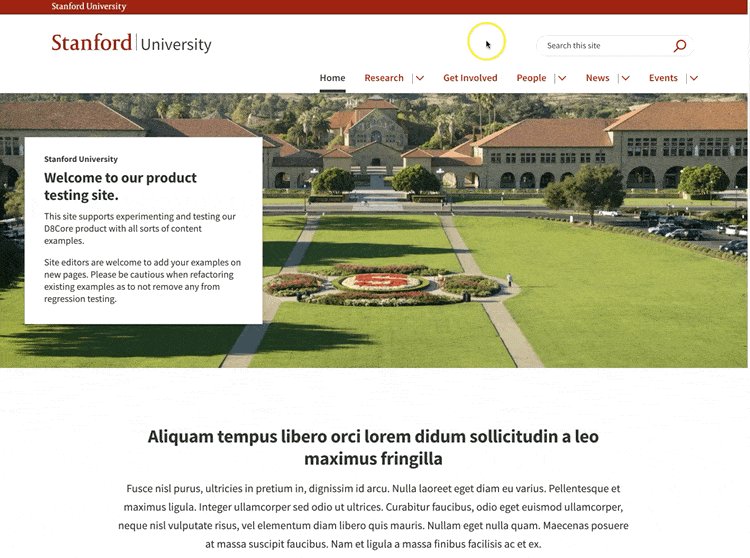
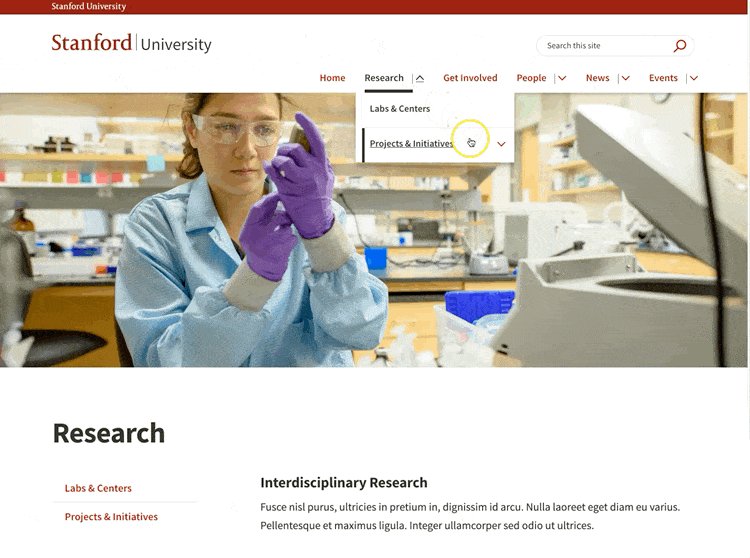
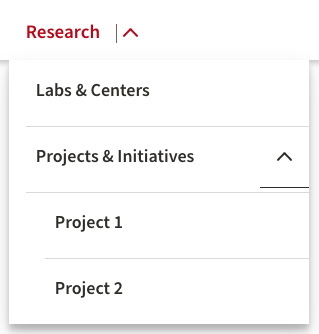
Stanford Sites Drupal Platform offers drop-down menus designed with a “split button” functionality so users can access both a landing page and a drop-down menu through the main site navigation. This enables you to develop high impact landing pages for users who are new to your site, while providing direct access to nested content for those already familiar with your site.
Split button functionality offers users two options for accessing the nested menu items:
- click on the label to access the left sidebar navigation on the landing page
- click the drop-down arrow

Menu links are organized according to the structure you set at [your site url]/admin/structure/menu/manage/main. Only menu links with nested content will display a toggle ^ icon.

Additional menu link nesting is also supported to allow for additional sub-navigation.

How to enable drop-down menus on your site
Your site must be on Drupal 9 or above in order to implement the drop-down menu feature. Site managers have the ability to enable drop-down menus within the site settings config page. Please review the Stanford Sites User Guide for step-by-step instructions.
Learn More
DISCLAIMER: UIT News is accurate on the publication date. We do not update information in past news items. We do make every effort to keep our service information pages up-to-date. Please search our service pages at uit.stanford.edu/search.
What to read next:

Action Needed: Stanford Emails, Meeting Invites Affected by Microsoft 365 Outage