- 1. Testing your address — vanity URLs, navigation, and website functionality
- 2. What University IT will do on the day of the change
- 3. What University IT will not do on the day of the change
- 4. Google Analytics
- 5. Google Custom Search
- 6. Google Webmaster Tools
- 7. Facebook “likes”
- 8. Twitter “tweet this” button
- 9. Web Forms Service — “Formbuilder” forms
- 10. Drupal 6.x websites with WebAuth version 2.56 or earlier
- 11. JavaScript and Ajax
- 12. File location in AFS will not change
- 13. Changing outgoing links
- 14. Updating your WordPress URL
1. Testing your address — vanity URLs, navigation, and website functionality
The easiest way to tell how your website will be affected by the change is to simply type the URL into your browser and see what happens …
- If you have a vanity URL, determine which type it is by looking at the address bar after the site loads (if not, skip to step 2):
- If your vanity URL still shows in the browser’s address bar, then the URL is a proxy-type URL and no changes will be visible to your visitors. No action on your part is required for your site to continue to work.
- If the vanity URL changes to a www.stanford.edu URL after the site loads, then the URL is a redirect-type URL. After the switch, these URLs will automatically redirect to web.stanford.edu. Your website will most likely be OK, but you should test it to make sure …
- In the URL that appears in the browser’s address bar, replace “www” with “web” and refresh using the resulting web.stanford.edu URL (the new system is in place, so you can do this now).
- Test your site’s navigation by hovering your mouse over the various links to see where they point …
- If they point to web.stanford.edu, then the links on the website are relative (i.e., not hard-coded to www.stanford.edu) and will point to the correct URL after the change.
- If you loaded the page using web.stanford.edu but your navigation links point to www.stanford.edu, then your action is required to make these links work after the change:
- If the site is a WordPress site, change the “home URL” setting to a web.stanford.edu address.
- If the site is a static-HTML site (e.g., Dreamweaver), update the link URLs manually so that they are relative; i.e.,
Relative link (will work): <a href="/about/index.html">
Fixed link (will break): <a href="http://www.stanford.edu/dept/mydept/about/index.html"> - In addition to your <a> tags, check for references to www.stanford.edu in your <img> and <script> tags, as well as in linked CSS style sheet files, and update as needed.
2. What University IT will do on the day of the change
- Implement a global redirect so that all non-homepage URLs starting with www.stanford.edu will redirect to web.stanford.edu.
- Update proxy-type vanity URLs to work with web.stanford.edu. (No action is necessary on your part and your visitors will not notice the change.)
- Implement changes so that redirect-type vanity URLs automatically switch to point to web.stanford.edu. (You should test since the switch will be visible to website visitors.)
- Begin publishing Formbuilder (Web Forms Service) forms to web.stanford.edu URLs instead of www.stanford.edu. (You should update any links to them, but they won't break - because of the global redirect above)
- Change scripts running on the Scheduling service that address www.stanford.edu to address web.stanford.edu instead.
- Patch Drupal 6.x sites running on www.stanford.edu and using the WebAuth module (version 2.56 or earlier) so they will continue to work.
3. What University IT will not do on the day of the change
- We will not update your hard-coded references to www.stanford.edu; i.e., we will not update your links.
- We will not update appearances of www.stanford.edu URLs in your content.
Your links to www.stanford.edu URLs will not break because University IT will put a global redirect in place. However, to save your visitors an extra redirect you should update your links to point to web.stanford.edu when appropriate.
4. Google Analytics
University Communications has tested Google Analytics and it appears the change to the URL from www.stanford.edu to web.stanford.edu will not affect the collection of data.
5. Google Custom Search
If you use Stanford’s Google Custom Search on your website, you do not have to update its reference to www.stanford.edu.
For example, you might have a line of code that reads:
<form action="http://www.stanford.edu/search" id="cse-search-box”>
You don’t have to update that line. After the change, the reference to www.stanford.edu will remain correct.
However, if you are limiting your search results based on a www.stanford.edu URL, you will need to update that reference. For example, if you have some code that reads:
<input type="hidden" name="as_sitesearch" value="www.stanford.edu/dept/your-dept"/>
You will need to update that reference to cover both www and web, at least temporarily.
<input type="hidden" name="as_sitesearch" value="*.stanford.edu/dept/your-dept"/>
The * is a wildcard which covers URLs at both www.stanford.edu/dept/your-dept and web.stanford.edu/dept/your-dept.
Eventually, Google will re-index all your pages using web.stanford.edu. When that happens, you can substitute the * with "web".
6. Google Webmaster Tools
Changes of address (www to web), preferred domain, and other features (like crawl rate) in Webmaster tools are only allowed for root level domains. Therefore, any accounts you have created using www.stanford.edu addresses will stop connecting to those websites once the change to web.stanford.edu goes into effect. You will have to delete those accounts and set up new ones using web.stanford.edu addresses.
7. Facebook “likes”
The Facebook “like” button code can use a data-href value that specifies a particular URL. If that is added, the code should be left alone and not changed to web.stanford.edu or the page will lose its likes. On the other hand, if the data-href value is left blank, Facebook will use the current URL of the page. In that case, the page will lose its likes as it changes URL. To fix this, a data-href value should be added to match the original www.stanford.edu URL.
The following code will work after the transition (although the URL liked will be the www version):
<div class="fb-like" data-href="http://www.stanford.edu/~mrmarco" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
The following code will not work after the transition (the number of likes will reset to 0 because they are associated with the www.stanford.edu URL:
<div class="fb-like" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
8. Twitter “tweet this” button
The “tweet this” button from Twitter defaults to using the URL of the page, but you can select a specific URL when creating the button code.
If you used a specific www.stanford.edu URL in the “tweet this” button code, the number of tweets will remain the same and any new tweets will use the old URL. If no specific URL was used in the code, the number of tweets will reset and any new tweets will use the new web.stanford.edu URL.
9. Web Forms Service — “Formbuilder” forms
University IT will update forms created by the Stanford Web Forms Service so that they will load correctly from web.stanford.edu after the change. In addition, we will put redirects in place so that visitors addressing forms via old www.stanford.edu URLs will be redirected to the new web.stanford.edu URLs.
If you link to your forms from other pages, you should update those links to save your visitors a redirect. If you don’t update your links nothing will break, but if you do your visitors won’t have to go through a page redirect before your form loads.
If you have included content in your forms that points to or mentions a www.stanford.edu URL (other than the Stanford Homepage and related high-level pages), you should update those links or content to point to web.stanford.edu.
You can check to see if you have created or been granted administrator privileges to forms that use this service by visiting formbuilder.stanford.edu. If no forms are listed there, then no action is required on your part.
10. Drupal 6.x websites with WebAuth version 2.56 or earlier
Websites running WebAuth version 2.56 or earlier store the www.stanford.edu URL of the site inside a file (wa_base.inc). If that file were to remain unchanged, logins would fail with endless redirects. If you run such one of these sites, University IT will patch this file for you on the day of the switch.
Drupal sites running newer versions of the WebAuth module are not affected.
You can check the version of WebAuth you are using by going to the Modules page on your Drupal 6 site. This page is found under <your-site-url>/admin/build/modules.
11. JavaScript and Ajax
If your website uses JavaScript to connect to www.stanford.edu URLs, the code might need to be updated to use web.stanford.edu even after the global redirect is put in place:
- Because of browsers’ same-domain policy, requests from scripts to a server are blocked when loaded from a different server. Therefore, things that worked when your script was loaded from www.stanford.edu and accessed www.stanford.edu resources will stop working if the script is loaded from web.stanford.edu but still tries to connect to www.stanford.edu. University IT has scanned JavaScript files hosted on www.stanford.edu to identify scripts that are likely to break and will contact the owners of those scripts individually.
12. File location in AFS will not change
The location of your website code and assets in AFS will not move as a result of this change. They will remain in the WWW or the cgi-bin directory or your AFS space.
- If you manage your website’s files by using SFTP and by connecting to a shared machine such as cardinal.stanford.edu (through a program such as SecureFX or Fetch) those settings will remain the same.
- If you manage your website’s files by using WebAFS or OpenAFS, you will not need to change your process.
13. Changing outgoing links
It’s likely that your website links to other websites at Stanford. If those other websites change their URLs, you’ll want to update your links to them to save your visitors an extra redirect. To find links to sites that will be affected, look for links that:
- Start with www.stanford.edu
- and
- Either point to /dept, /group, /class or ~sunetid (personal) web spaces
If you find such links, you should change the www portion to web. For example, a link to www.stanford.edu/dept/dept-name would change to web.stanford.edu/dept/dept-name.
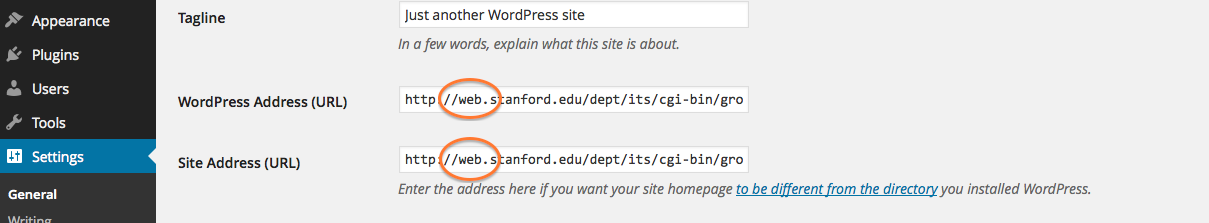
14. Updating your WordPress URL
If you are running a WordPress site and you’ve noticed that a lot of internal links (archives, permalinks, etc.) use www.stanford.edu, you can update the vast majority of them with a simple configuration change. Here’s how:
- Log into your WordPress site
- Navigate to Settings > General
- Update your WordPress Address (URL) to use web instead of www.
- Update your Site Address (URL) to use web instead of www.
- Save your Changes
WordPress will update its internal links to use the new web.stanford.edu address.